Laravel 的 XSRF-TOKEN,不同的手机或不同的浏览器,xsrf_token 的值有的有,有的没有??
请教各位大佬!
项目 laravel 5.4 、手机浏览器
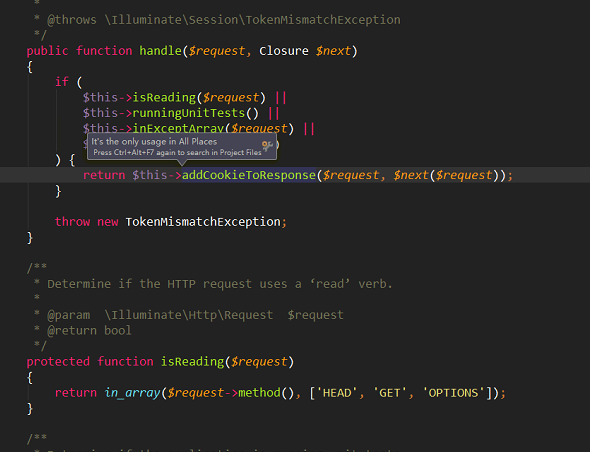
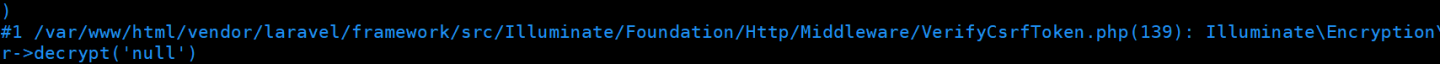
m端的接口H5的页面,在不同浏览器访问过接口之后在cookie中依旧没有xsrf_token的值,导致登录不了,有的手机浏览器可以,但在不同的手机端,相同的浏览器也会出现有的有值,有的没有,看源码是只要有get请求就会设置一个xsrf_token的值响应回去,为什么会出现区别对待?还是前端适配的问题??







 关于 LearnKu
关于 LearnKu




推荐文章: