Laravel 自带 Eloquent 如何实现 用 Bootstrap table 输出 MySQL 表进行排序?
最近用laravel 有个小问题急需大家解答,楼主小白,如果问的弱智一些,希望大家容忍。
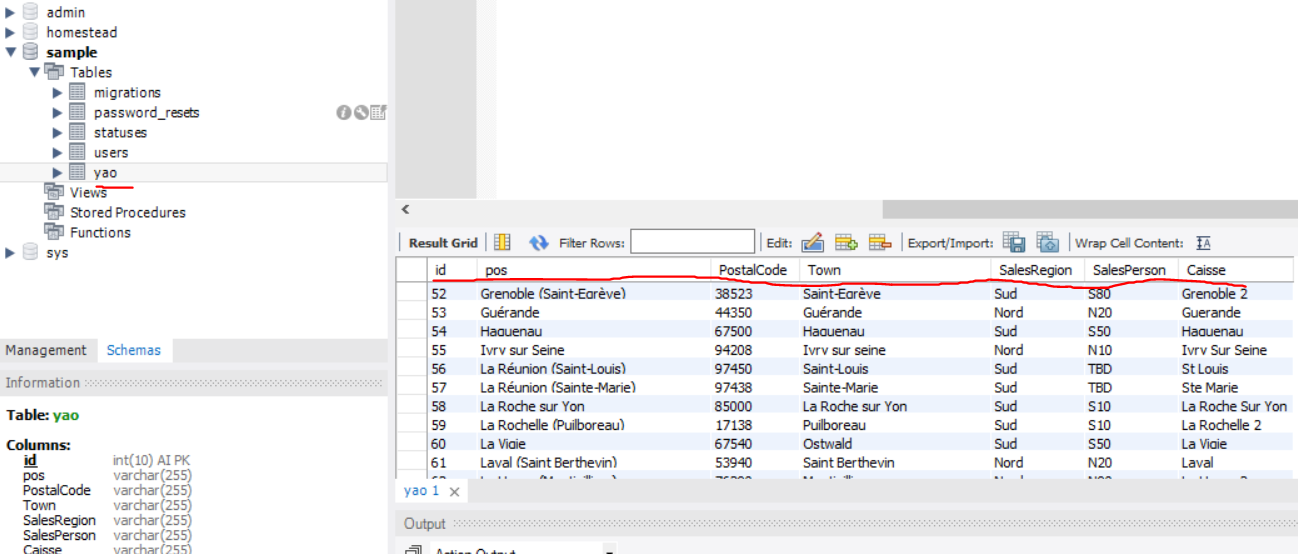
项目名称:sample
数据表名称:yao
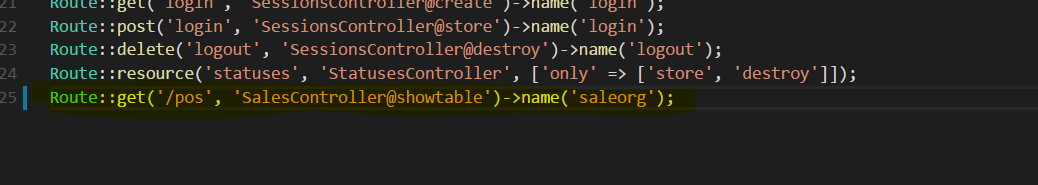
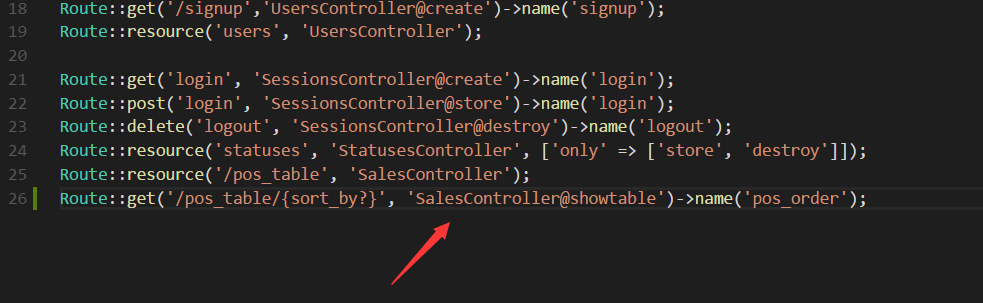
sample/route/web.php
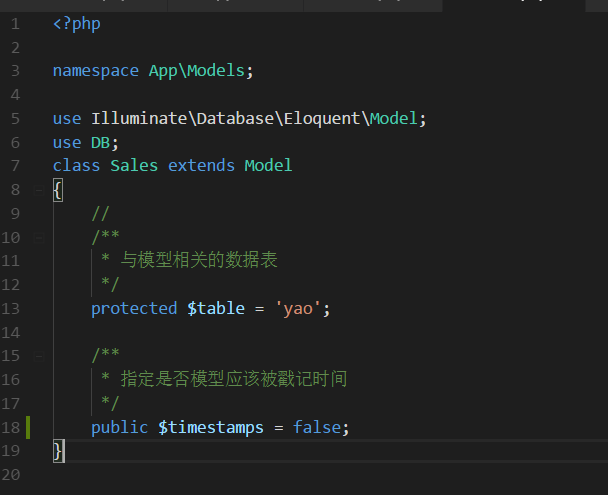
sample/app/Models/Sales.php
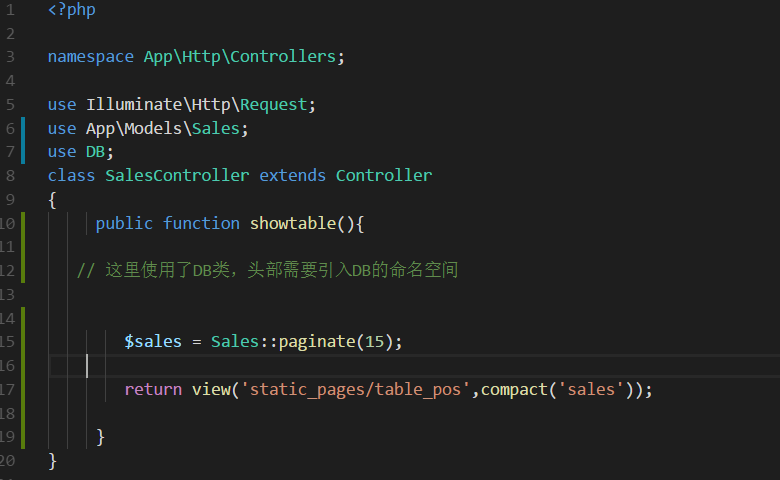
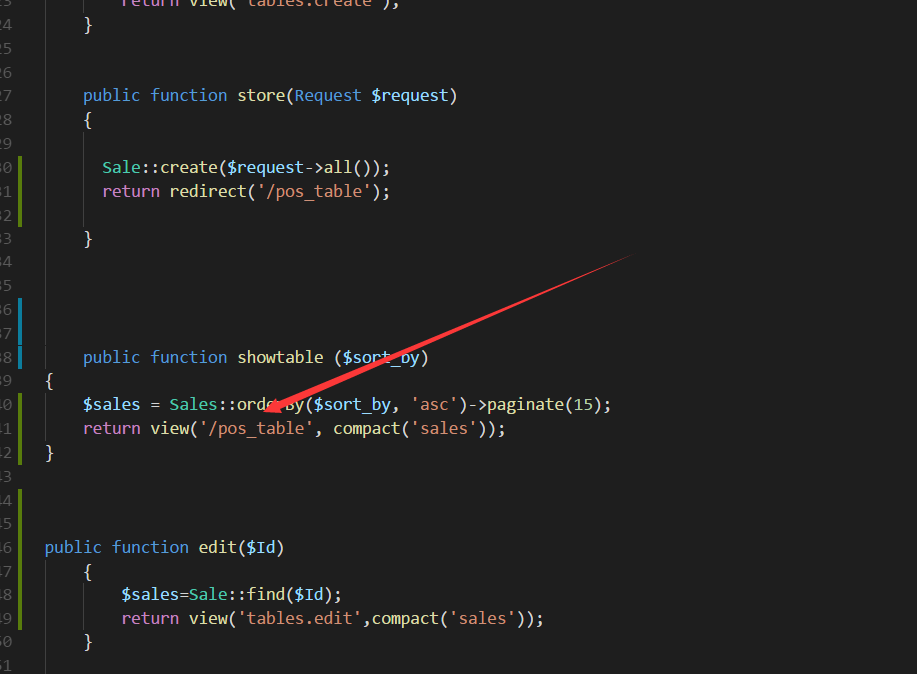
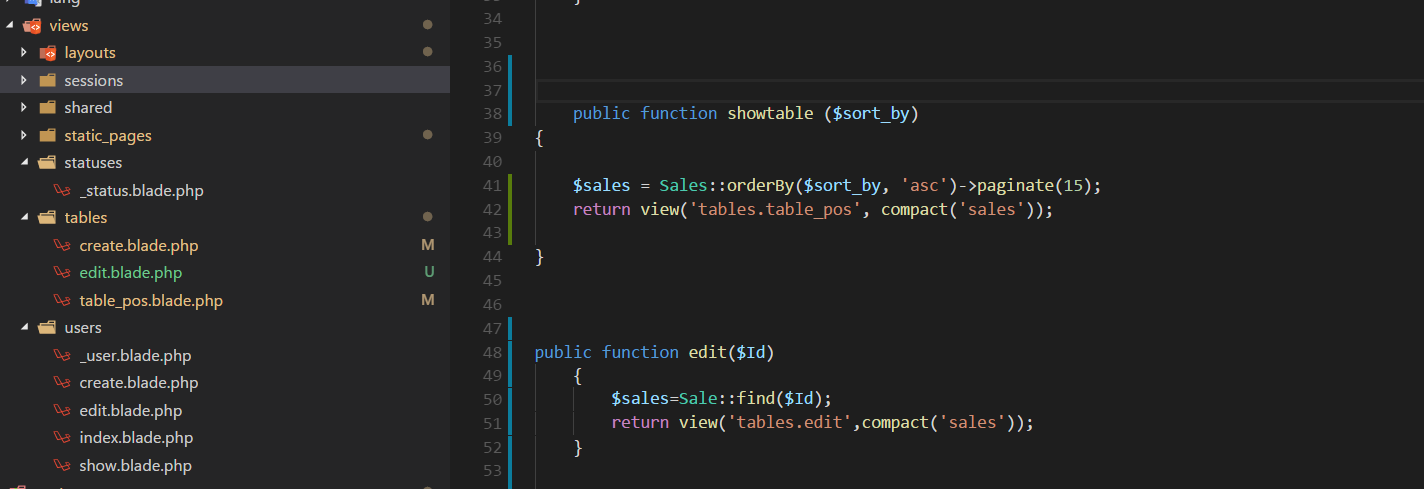
sample/app/Http/Controllers/SalesController.php
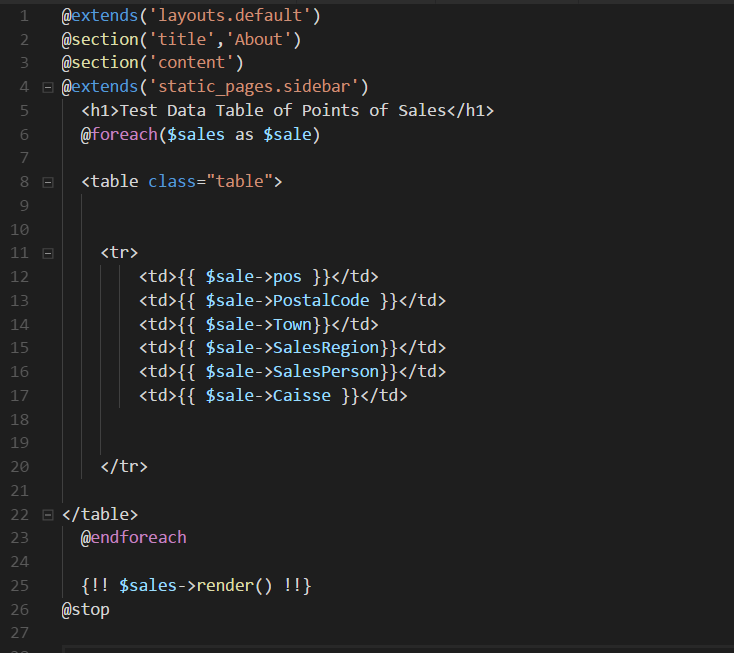
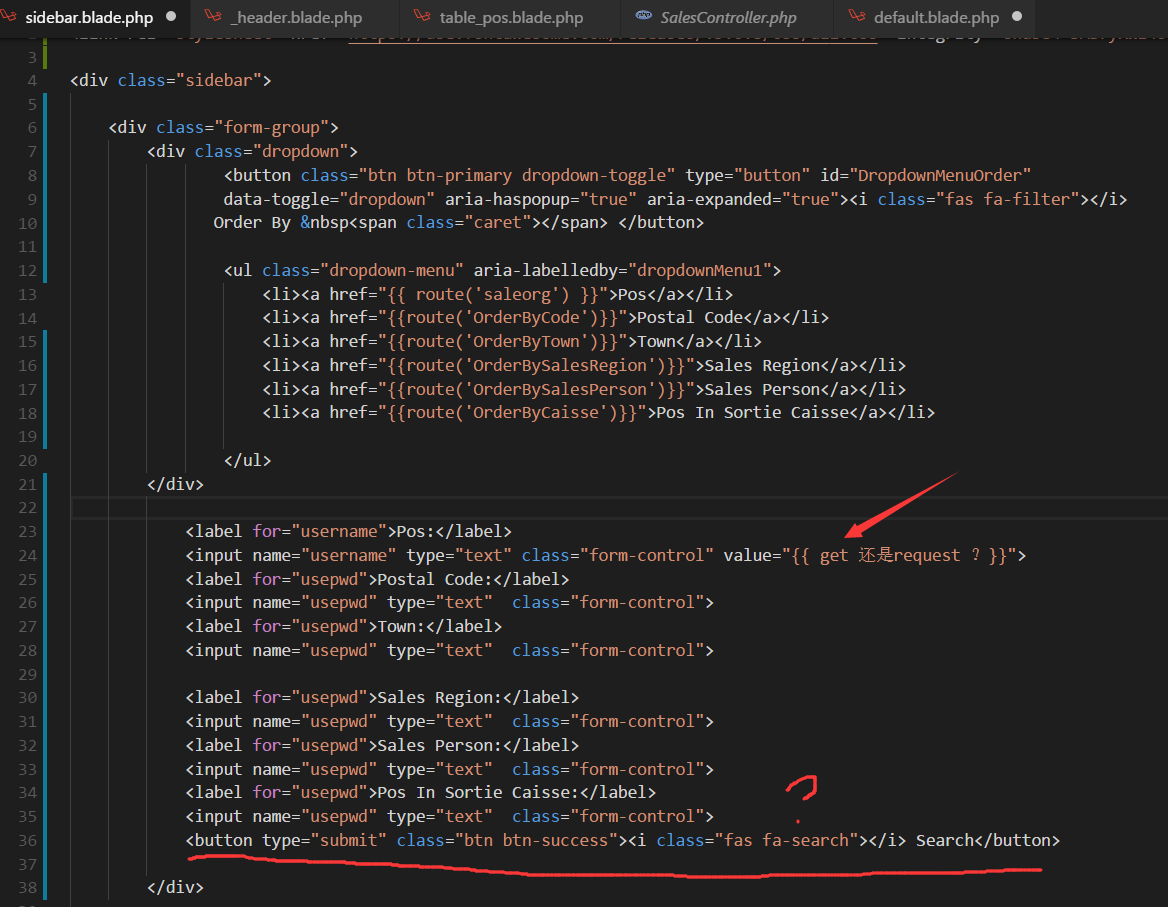
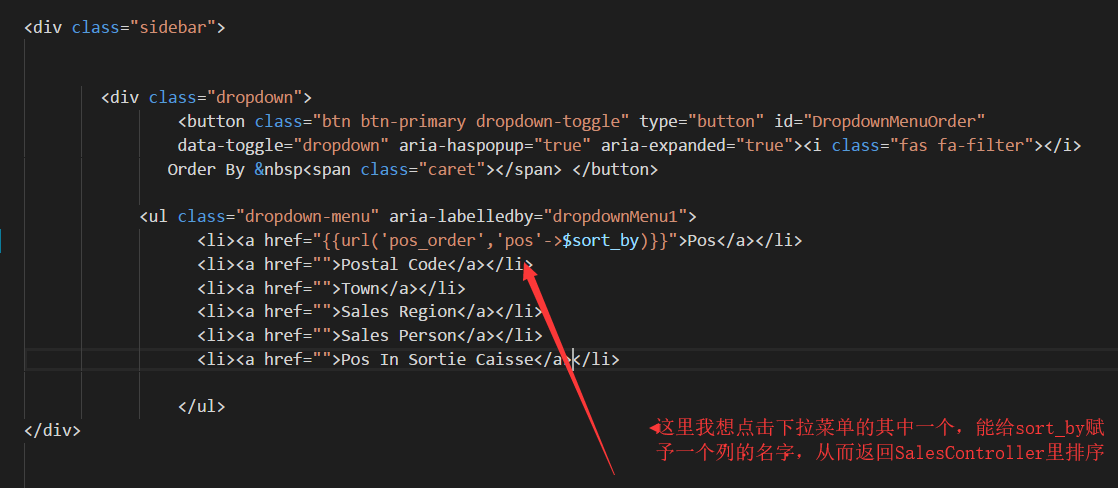
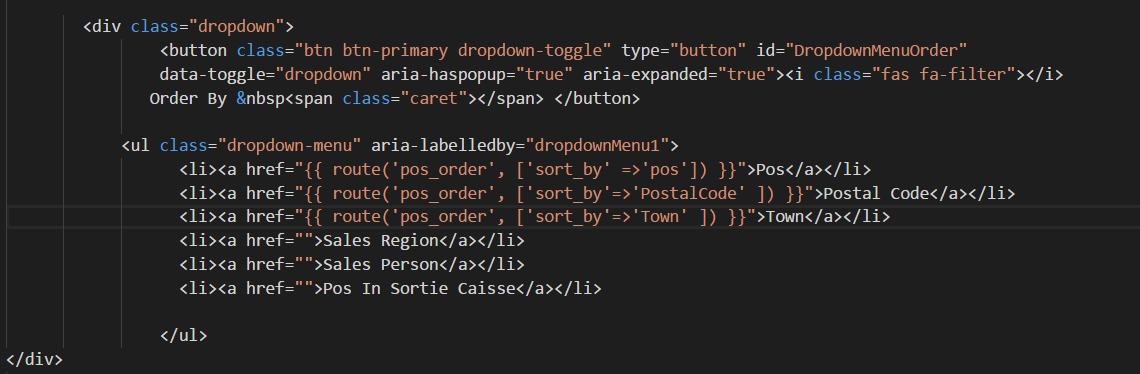
sample/resources/views/static_pages/table_pos.blade.php
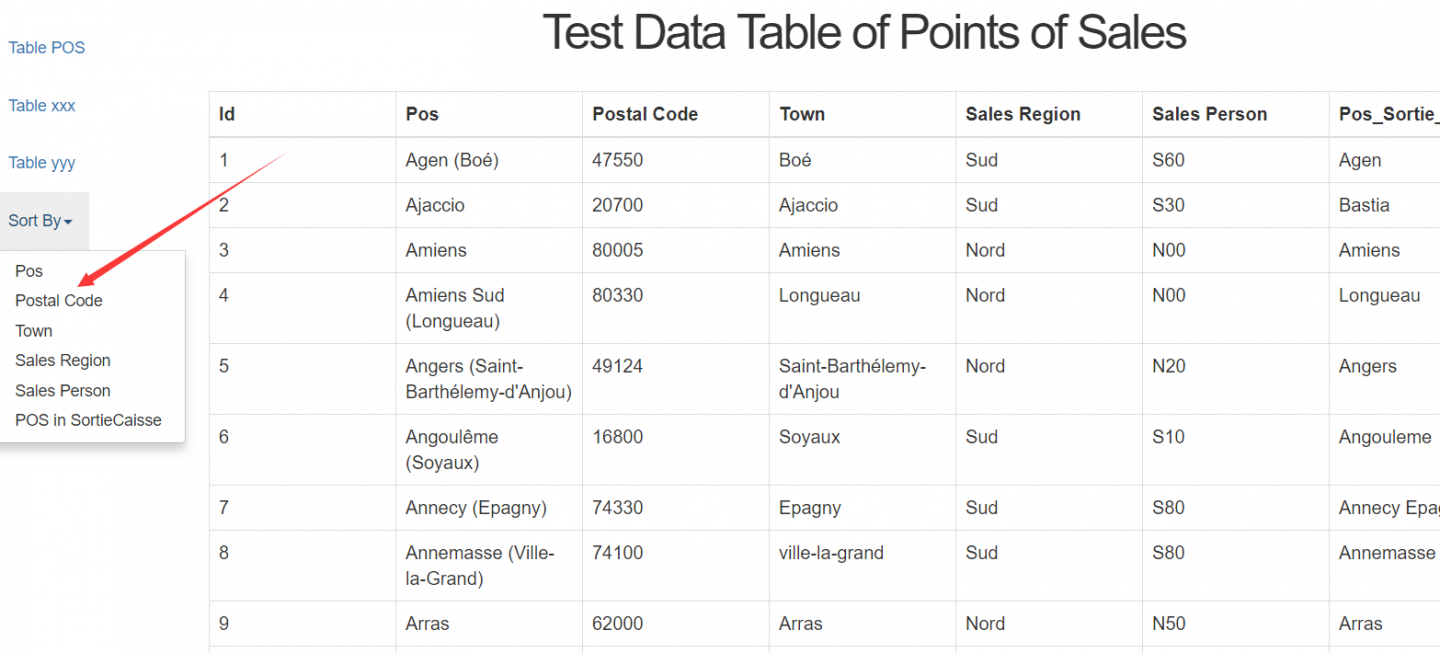
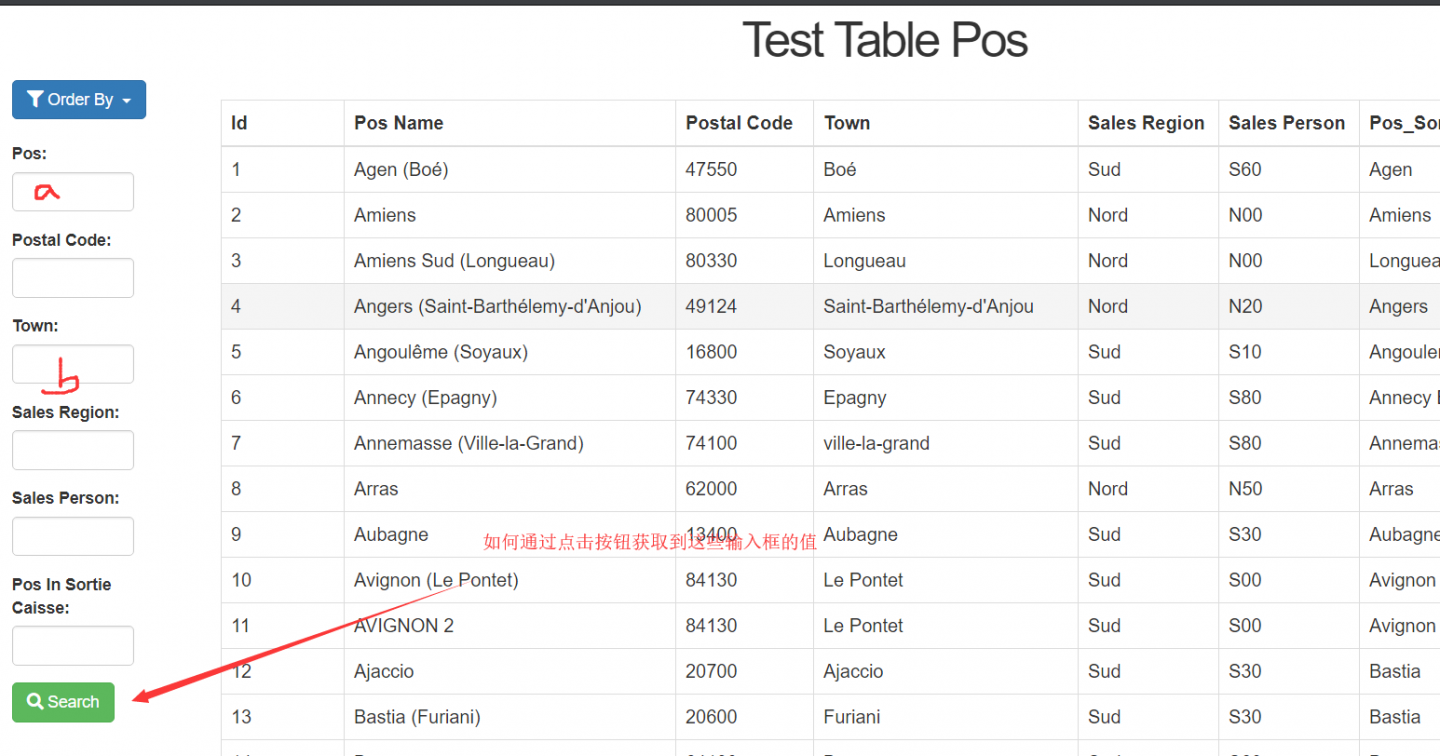
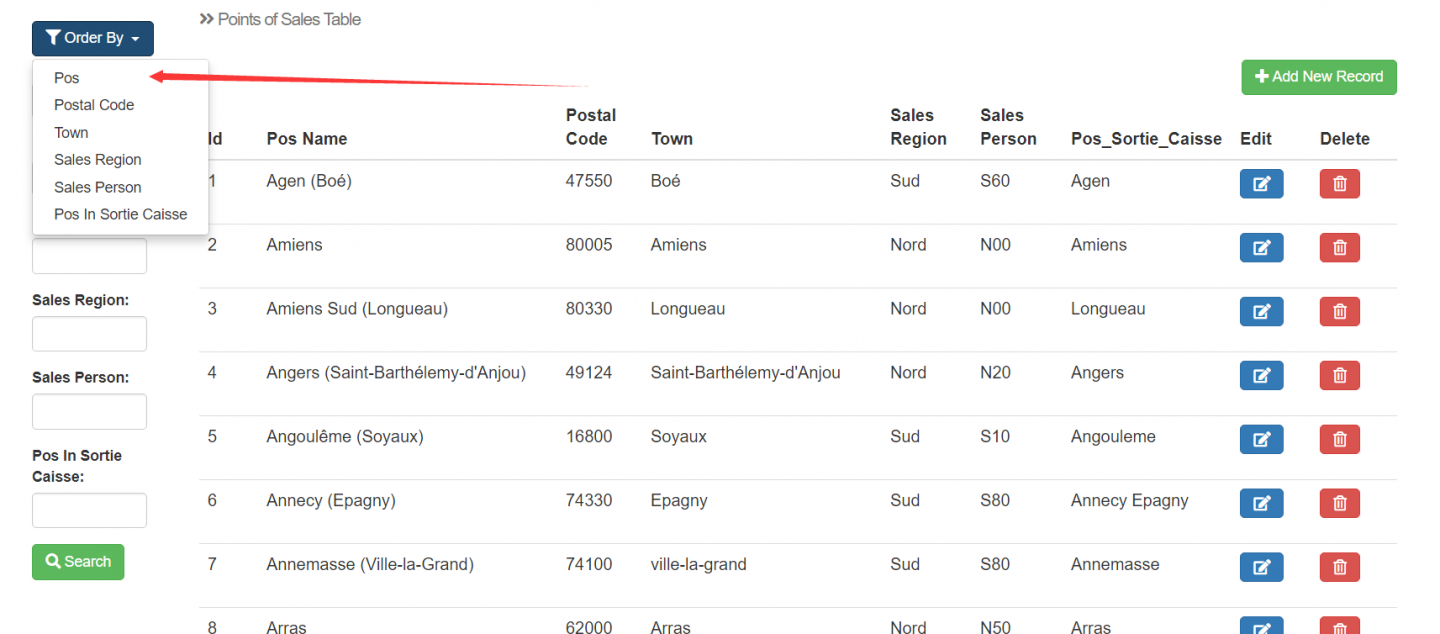
我的问题:我想对这个表进行筛选,比如我在这个下拉菜单选择数据表中一列,如何写方法可以让table
自动按照筛选条件输出(比如Sortby Pos asc)
第一次提问,希望我阐述的比较清楚,刚刚上手laravel ,求各位大神赐教,万分感谢!!!















 关于 LearnKu
关于 LearnKu




推荐文章: