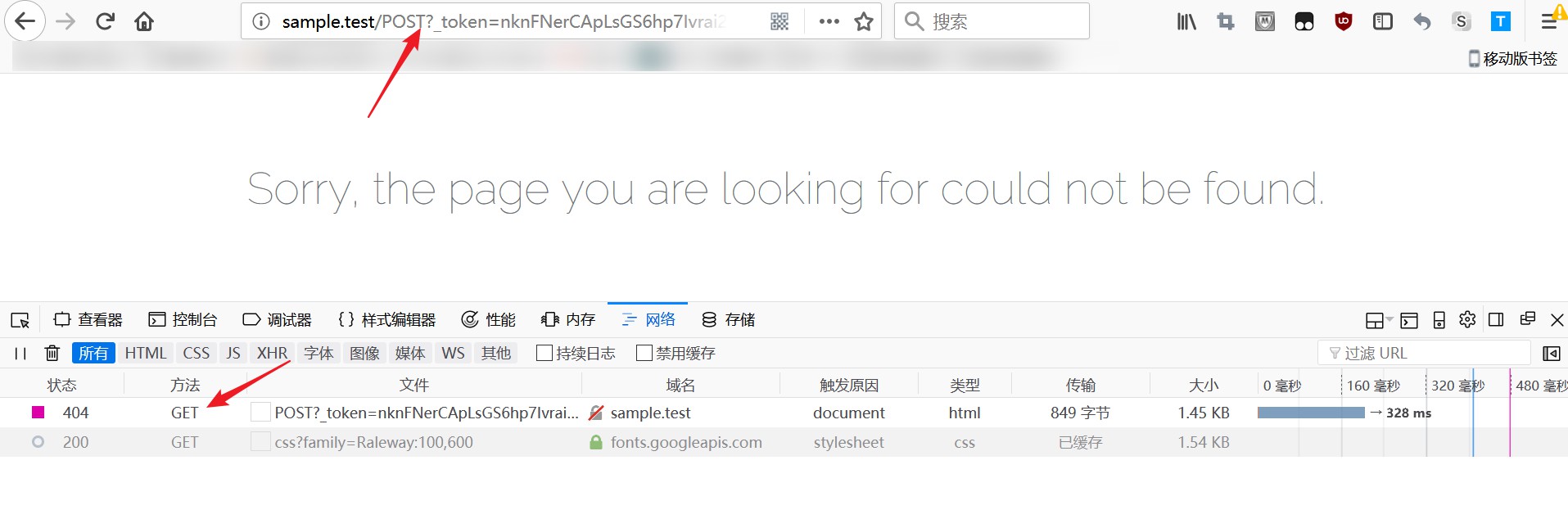
POST 请求总会变成 GET,求解原因?
如题所示,我在表单的method方法中写的的的确是POST
下面是我.\resources\views\users\create.blade.php代码
@extends('layouts.default')
@section('title', '注册')
@section('content')
<div class="col-md-offset-2 col-md-8">
<div class="panel panel-default">
<div class="panel-heading">
<h5>注册</h5>
</div>
<div class="panel-body">
@include('shared._errors')
<form method="POST" action="{{ route('users.store') }}">
{{ csrf_field() }}
<div class="form-group">
<label for="name">名称:</label>
<input type="text" name="name" class="form-control" value="{{ old('name') }}">
</div>
<div class="form-group">
<label for="email">邮箱:</label>
<input type="text" name="email" class="form-control" value="{{ old('email') }}">
</div>
<div class="form-group">
<label for="password">密码:</label>
<input type="password" name="password" class="form-control" value="{{ old('password') }}">
</div>
<div class="form-group">
<label for="password_confirmation">确认密码:</label>
<input type="password" name="password_confirmation" class="form-control" value="{{ old('password_confirmation') }}">
</div>
<button type="submit" class="btn btn-primary">注册</button>
</form>
</div>
</div>
</div>
[@stop](https://learnku.com/users/14763)当我点击提交的时候,如图所示,数据提交的方式莫名变成了GET
求解,十分感谢你能帮我解决问题~






 关于 LearnKu
关于 LearnKu




推荐文章: