[扩展推荐] Laravel User Agent 轻松识别客户端信息
说明
laravel-agent 是一个为 Laravel 定制的客户端识别扩展包, 基于 Mobile Detect , 提供了非常优雅的接口.
安装
使用 composer 安装:
composer require jenssegers/agent修改 app/config/app.php 添加 ServiceProvider :
'Jenssegers\Agent\AgentServiceProvider',修改 app/config/app.php 添加 alias:
'Agent' => 'Jenssegers\Agent\Facades\Agent'
基础用法
// 操作系统
Agent::is('Windows');
Agent::is('Firefox');
Agent::is('iPhone');
Agent::is('OS X');
// 厂商产品定位
Agent::isAndroidOS();
Agent::isNexus();
Agent::isSafari();
// 设备类型
Agent::isMobile();
Agent::isTablet();
Agent::isDesktop();
// 语言
$languages = Agent::languages();
// ['nl-nl', 'nl', 'en-us', 'en']
// 是否是机器人
Agent::isRobot();
// 获取设备信息 (iPhone, Nexus, AsusTablet, ...)
Agent::device();
// 系统信息 (Ubuntu, Windows, OS X, ...)
Agent::platform();
// 浏览器信息 (Chrome, IE, Safari, Firefox, ...)
Agent::browser();
// 获取浏览器版本
$browser = Agent::browser();
$version = Agent::version($browser);
// 获取系统版本
$platform = Agent::platform();
$version = Agent::version($platform);
一个例子
下面是一段微信扫一扫下载 App 的链接的逻辑
$android_download_link = 'http://7xim5a.com2.z0.glb.qiniucdn.com/app.apk';
$weichat_download_link = 'http://a.app.qq.com/o/simple.jsp?pkgname=com.app.indentifior';
$ios_download_link = 'https://itunes.apple.com/cn/app/kou-yu-jiao-er/app-id*?l=en&mt=8';
$download_link = '';
// 如果是移动端访问的话 (phones or tablets).
if ( Agent::isMobile() )
{
if( Agent::isiOS() )
{
$download_link = $ios_download_link;
// 微信访问
if (strpos(Agent::getUserAgent(), 'MicroMessenger') !== false)
{
// echo "<h1>微信用户若不能安装, 请点击右上角的跳转按钮, 选择 \"在 Safari 中打开\" 即可正常跳转哦 ^_^ .</h1>";
// exit;
$download_link = $weichat_download_link;
}
}
if( Agent::isAndroidOS() )
{
$download_link = $android_download_link;
// 微信访问
if (strpos(Agent::getUserAgent(), 'MicroMessenger') !== false)
{
// 使用应用宝可以访问
$download_link = $weichat_download_link;
}
}
}View
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h1>处理中... </h1>
<script type="text/javascript">
window.onload=function(){
setTimeout("window.location.href='<?php echo $downloadlink; ?>'",1000);
}
</script>
</body>
</html>



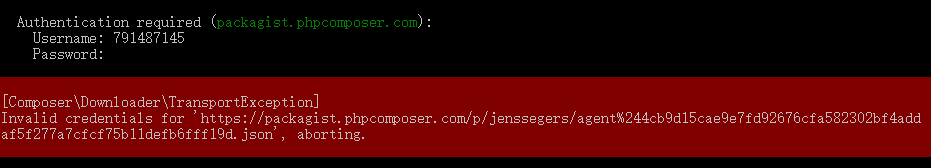
 为什么我报这个,composer后
为什么我报这个,composer后

 关于 LearnKu
关于 LearnKu




推荐文章: