关于 Laravel 里使用 vue axios 进行跨域访问?[已解决]
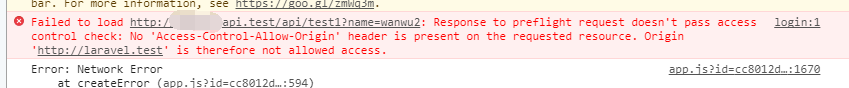
我在开发时遇到了一个问题,我在laravel项目中使用vue axios 去请求别一个项目的接口,报了跨域的错
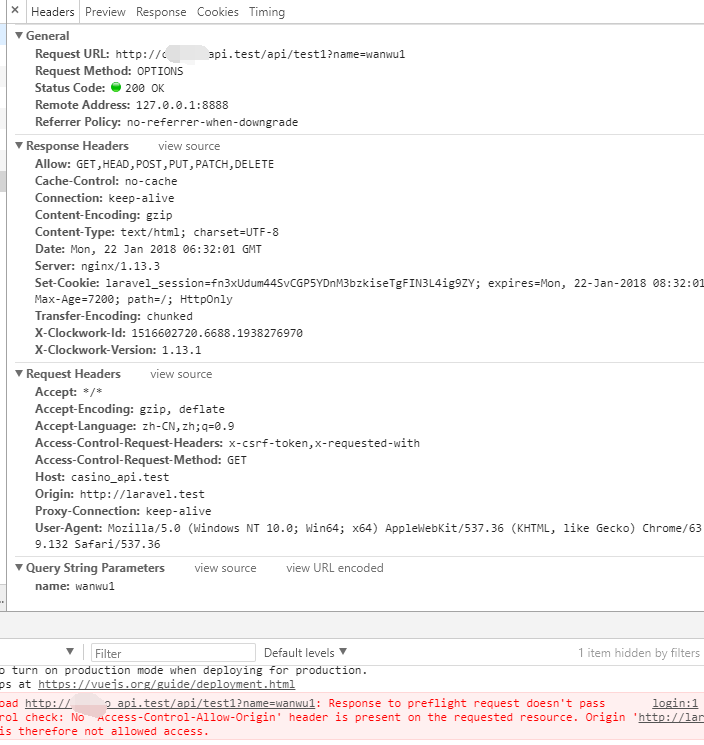
但是我在那个项目里面已经设置了cors,我如果使用$.get去请求的话可以成功。
然后我怀疑是我axios没设置好,百度了一下比如用~qs.stringify()~处理或者设置headers Content-Type,还是不行。
然后我又用 vue-cli 单独建了一个 vue 项目,在里面用 axios 进行测试,也能成功请求。所以我发现是在 laravel 里面使用 vue axios 会报上面这个错。所以想问有没有小伙伴遇到过这样的问题?是哪里没设置好?
第一次使用Markdown发贴,排版不好请见谅



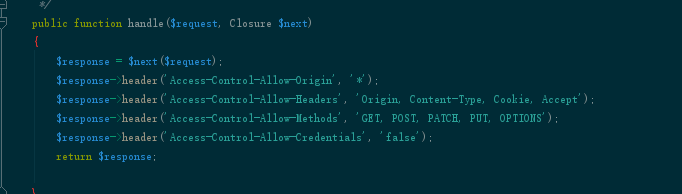
 服务端我自己写的中间件,用$.get请求是没问题的,所以说服务端应该没有问题
服务端我自己写的中间件,用$.get请求是没问题的,所以说服务端应该没有问题


 关于 LearnKu
关于 LearnKu




推荐文章: