如何使用 Laravel 搭配 Bootstrap-table 创建表格并进行服务器分页?
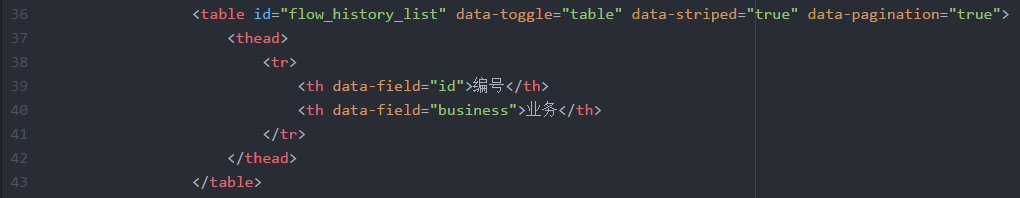
html代码如下:
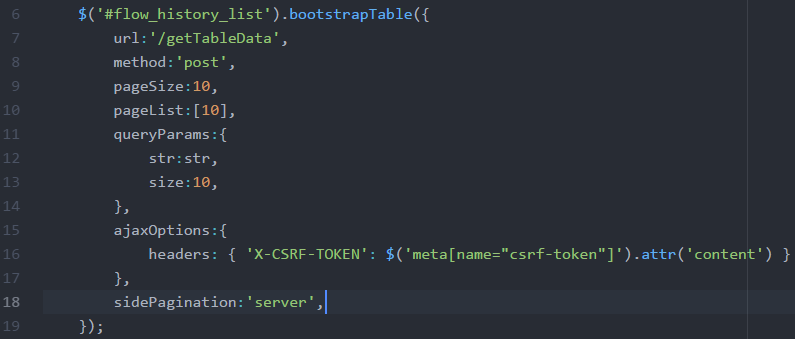
js代码如下:
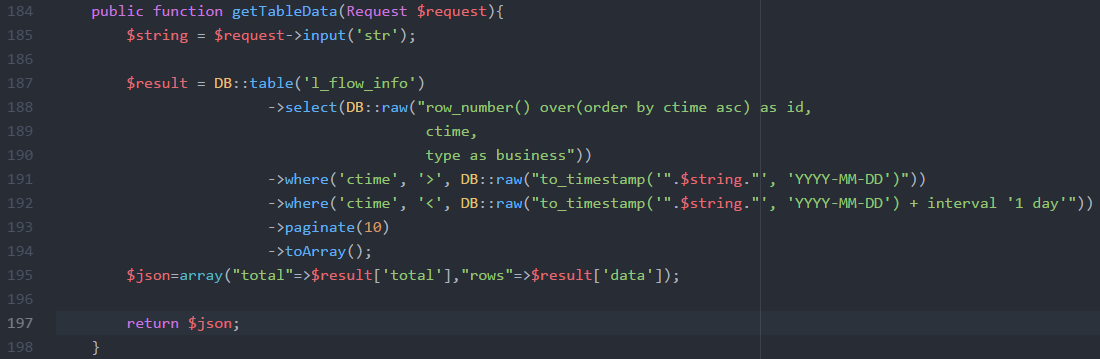
php代码如下:
不管点击页码的第几页,都是显示的第1页的数据,我也不知道怎么把bootstrap-table的页码传到后台,求各位大神帮忙,看看我应该怎么改代码呢?或者各位觉得正常的代码是怎样的,如何实现表格且服务器分页的功能呢?
我搜索了好久,都没发现有把bootstrap-table和laravel搭配使用的,是不是这俩本来就不能一块用?求解答,头好疼





 关于 LearnKu
关于 LearnKu




推荐文章: