讨论数量:
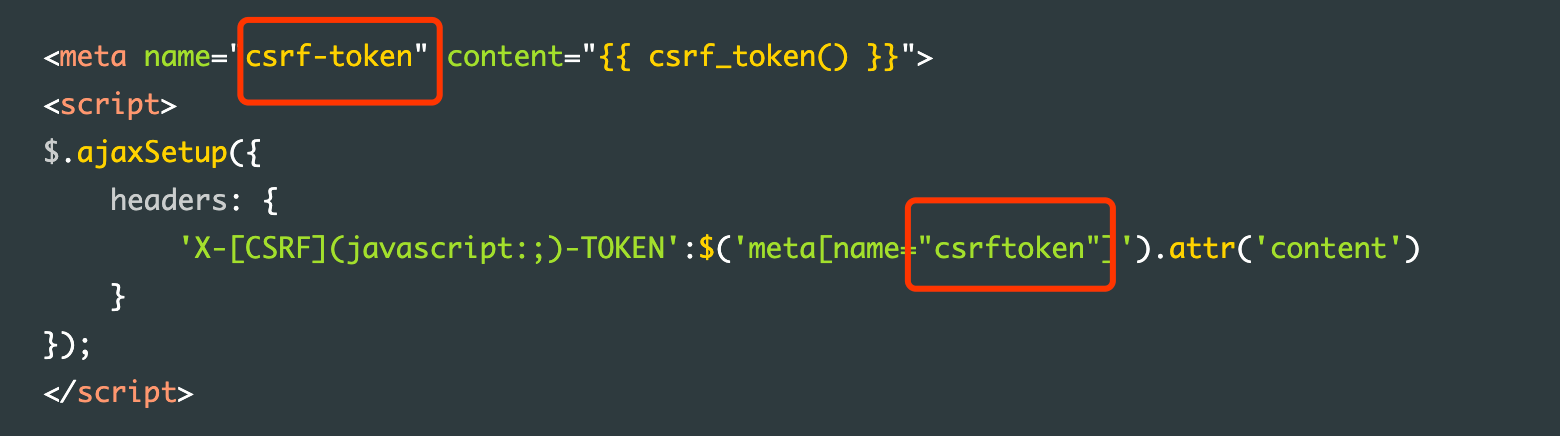
<script>
$.ajaxSetup({
headers: {
"X-CSRFToken":$('meta[name="csrftoken"]').attr('content')
}
});
</script>或者
<script>
$.ajaxSetup({
headers: {
"X-CSRFToken": '{{ csrf_token() }}',
}
});
</script>你试试











 关于 LearnKu
关于 LearnKu




推荐文章: