Laravel 中使用 Spatie Media Library 来调整图片大小(切图)
广受欢迎的 Laravel 媒体库包(Laravel Media Library package)拥有一个少有人知的功能 –图像尺寸调整. 最好的是它非常容易添加这个功能, 让我告诉你该如何操作.
如果您需要在上传文件的同时保存调整大小后的图像版本,例如生成照片的缩略图, 你需要做的只是添加 registerMediaConversions() 方法到你的 Model 文件中:
use Illuminate\Database\Eloquent\Model;
use Spatie\MediaLibrary\Models\Media;
use Spatie\MediaLibrary\HasMedia\HasMedia;
use Spatie\MediaLibrary\HasMedia\HasMediaTrait;
class NewsItem extends Model implements HasMedia
{
use HasMediaTrait;
public function registerMediaConversions(Media $media = null)
{
$this->addMediaConversion('thumb')
->width(150)
->height(100);
}
}另外,不要忘记添加 use Spatie\MediaLibrary\Models\Media; 到文件顶部。
此方法将生成一个宽度最大为150px,高度最大为100px(按比例调整大小)的缩略图,并将其放入 storage/app/public/[media_id]/conversions 文件夹:

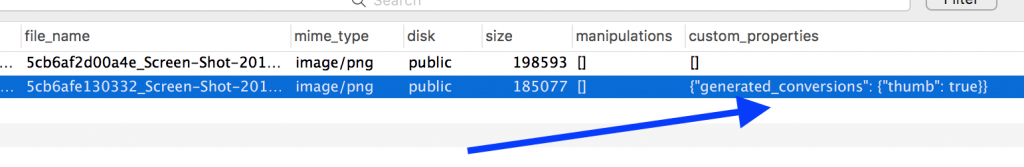
在 media 数据表中, 它将缩略图保存到 custom_properties 字段中.

然后,您将能够使用在此使用的相同名称来访问特定的转化:

如果媒体集合名称命名为cover,则可以这样查看缩略图:
<img src="{{ $book->getFirstMediaUrl('cover', 'thumb') }}" />您还可以为同一模型注册多个转换,只需向方法添加更多规则:
public function registerMediaConversions(Media $media = null)
{
$this->addMediaConversion('thumb')
->width(150)
->height(100);
$this->addMediaConversion('bigthumb')
->width(300)
->height(100);
}本文中的所有译文仅用于学习和交流目的,转载请务必注明文章译者、出处、和本文链接
我们的翻译工作遵照 CC 协议,如果我们的工作有侵犯到您的权益,请及时联系我们。





 关于 LearnKu
关于 LearnKu




推荐文章: