如何在 blade 模板中使用 app.js 中注册的 vue 组件
在官网中学习laravel+vue时遇到了一个问题,希望大神能给与援手:
npm install 之后 npm run dev 会在 resources\js\components文件夹下出现一个demo的vue文件,我进过简单的修改之后变为如下代码(就修改了标题)并将其重命名为Note.vue。
<template>
<div class="container">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-header">Note Component</div>
<div class="card-body">
Note
</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
mounted() {
console.log('Component mounted.')
}
}
</script>随后在 resources\js\app.js文件中进行了如下注册:
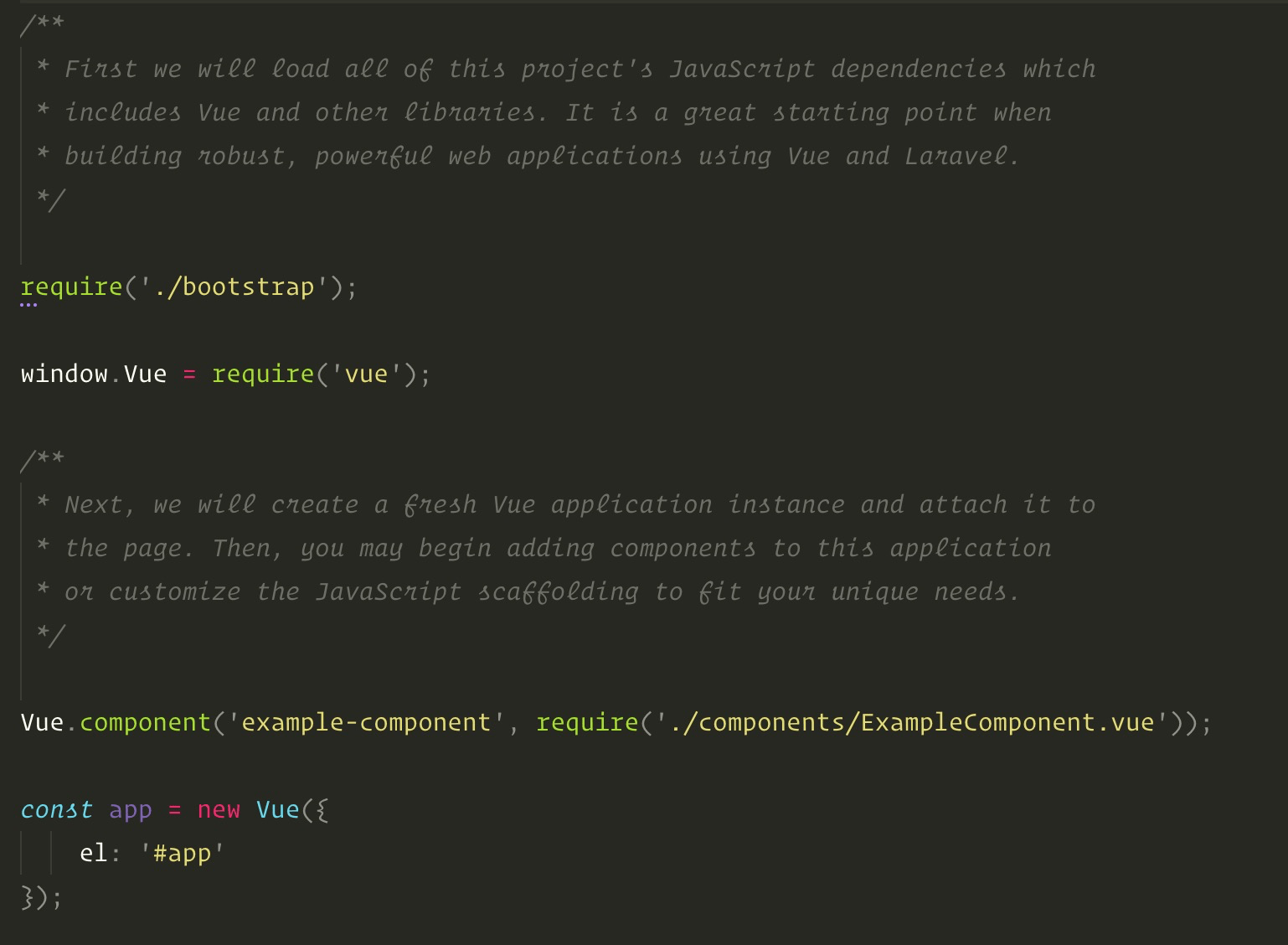
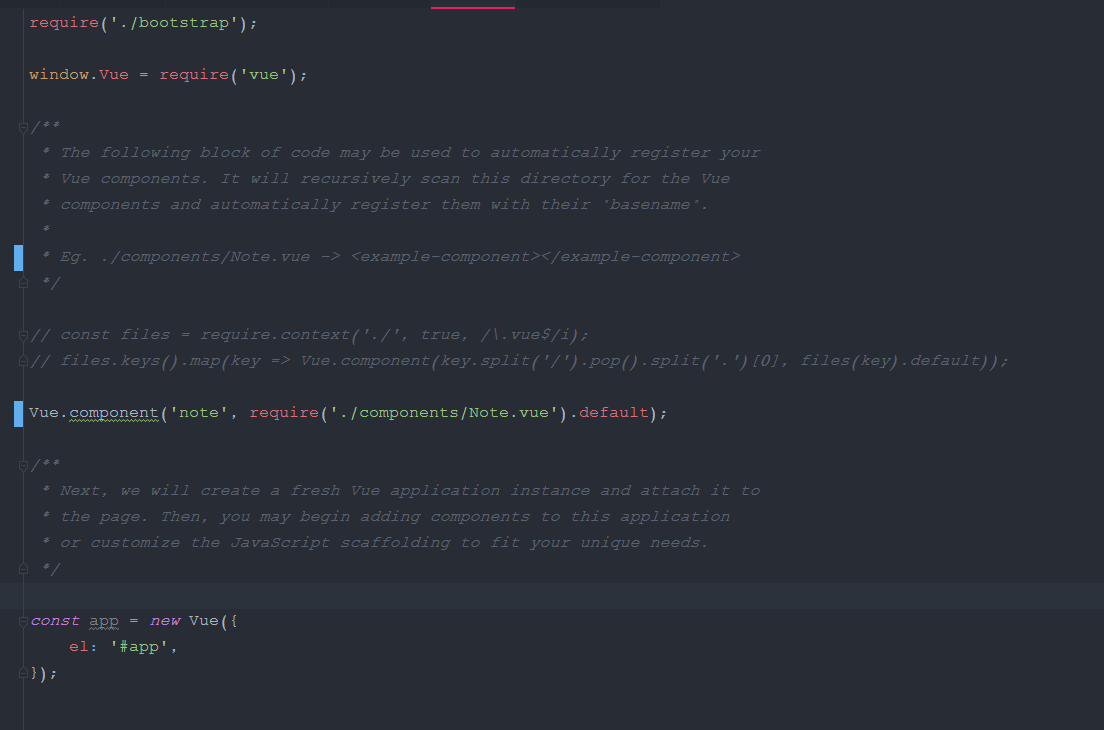
Vue.component('note', require('./components/Note.vue').default);随后执行npm run dev 重新编译vue文件,之后我想在home.blade.php文件中使用该组件:
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-header">Dashboard</div>
<div class="card-body">
<note> </note>
</div>
</div>
</div>
</div>
</div>
@endsection其中<note></note>即为模板标签,但是进过我的反复npm run dev重新编译发现此模板标签一直无法生效
因为是第一次学习在同一个项目中使用laravel+vue 这方面没有经验,在此恳求大佬能指点迷津。感激不尽
结果图:








 关于 LearnKu
关于 LearnKu




推荐文章: