[扩展推荐] mews/captcha 图片验证码解决方案
说明
mews/captcha 是一个非常易于集成的图片验证码扩展包,使用此扩展包可以分分钟给你的网站加上验证码功能。

完整的高质量扩展包推荐列表,请前往:下载量最高 100 个 Laravel 扩展包推荐
1. 安装
1). 使用 composer 安装:
composer require mews/captcha2). 修改 config/app 文件,添加 ServiceProvider:
在 providers 数组内追加如下内容
'providers' => [
...
Mews\Captcha\CaptchaServiceProvider::class,
],在 aliases 数组内追加如下内容
'aliases' => [
...
'Captcha' => Mews\Captcha\Facades\Captcha::class,
],3). 运行 php artisan vendor:publish 生成配置文件 config/captcha.php
我们可以打开配置文件,查看其内容:
return [
'characters' => '2346789abcdefghjmnpqrtuxyzABCDEFGHJMNPQRTUXYZ',
'default' => [
'length' => 5,
'width' => 120,
'height' => 36,
'quality' => 90,
],
'flat' => [
'length' => 6,
'width' => 160,
'height' => 46,
'quality' => 90,
'lines' => 6,
'bgImage' => false,
'bgColor' => '#ecf2f4',
'fontColors'=> ['#2c3e50', '#c0392b', '#16a085', '#c0392b', '#8e44ad', '#303f9f', '#f57c00', '#795548'],
'contrast' => -5,
],
'mini' => [
'length' => 3,
'width' => 60,
'height' => 32,
],
'inverse' => [
'length' => 5,
'width' => 120,
'height' => 36,
'quality' => 90,
'sensitive' => true,
'angle' => 12,
'sharpen' => 10,
'blur' => 2,
'invert' => true,
'contrast' => -5,
]
];可以看到这些配置选项都非常通俗易懂,你可以在此修改对应选项自定义验证码的长度、背景颜色、文字颜色等属性,在此不做过多叙述。
至此,此扩展包就安装完成了。
2. 用例
此扩展包的使用逻辑分为两步:
- 给用户展示验证码;
- 验证用户输入的验证码是否正确。
下面将分别为大家讲解。
2.1 给用户展示验证码
扩展包提供了两个函数用于展示验证码:
- captcha_img() - 返回 img 格式的验证码;
- captcha_src() - 返回验证码的 url 地址。
在你的模板文件里(如:register.blade.php)直接调用即可:
<div class="form-group code">
<label>验证码</label>
<input class="tt-text" name="captcha">
{!! captcha_img() !!}
</div>又或者:
<div class="form-group code">
<label>验证码</label>
<input class="tt-text" name="captcha">
<img src="{{captcha_src()}}">
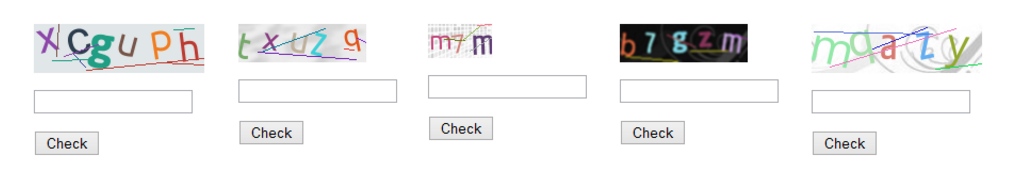
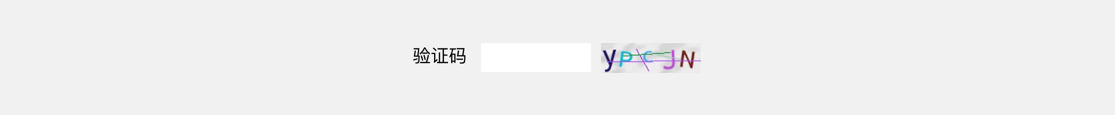
</div>输出的效果如下:

使用自定义样式的验证码
如果想使用自定义的验证码,如上文配置文件里的 inverse 选项:
return [
...
'default' => [
...
],
'inverse' => [
'length' => 5,
'width' => 120,
'height' => 36,
'quality' => 90,
'sensitive' => true,
'angle' => 12,
'sharpen' => 10,
'blur' => 2,
'invert' => true,
'contrast' => -5,
]
];则只要这样调用即可:
{!! captcha_img('inverse') !!}
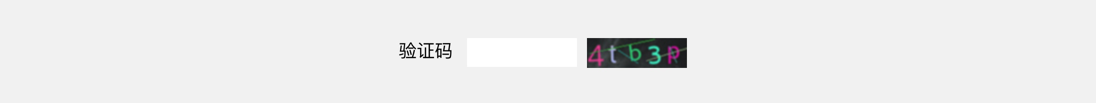
{{captcha_src('inverse')}}展示的效果为:

怎么样,是不是很简单呢?
2.2 判断用户输入的验证码是否正确
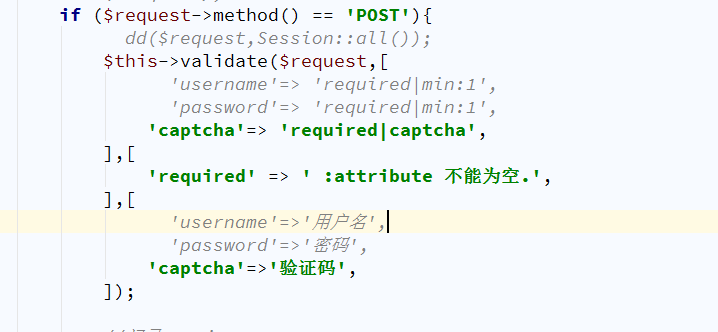
扩展包使用了 自定义验证规则 方式扩展了验证规则,我们只要在对应的 Controller 添加以下的规则即可:
$this->validate($request, [
'captcha' => 'required|captcha'
]);同理,你也可以建立专门的 表单验证 来处理此判断。
以上。
本项目由 The EST Group 成员 @monkey 整理发布,首发地为 PHPHub 社区,转载必须贴上原文链接 分享:【扩展推荐】mews/captcha 图片验证码解决方案










 关于 LearnKu
关于 LearnKu




推荐文章: