Laravel 给 highlight.js 高亮插件 添加增加行数
分享链接:www.tinkpic.com/articles/39
highlight.js 代码高亮插件,默认情况是不显示行数的,现在很多博客编辑器显示代码片都是有行数的,于是在网上查找一下,发现有相同的问题发布并得到解决。
首先吧代码片中的换行(n)都替换成
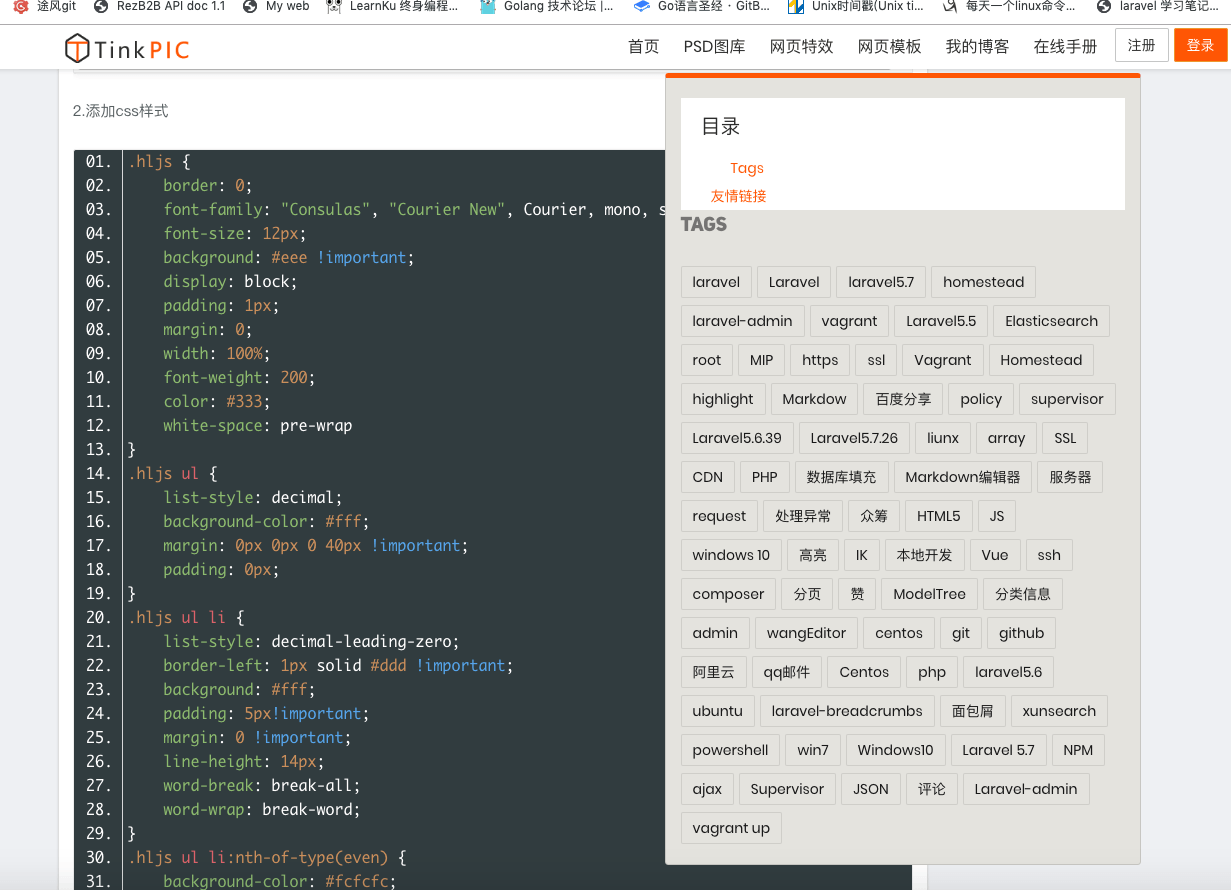
</li><li>, 然后在代码内容的前面添加<ul><li>, 而最后 添加</li></ul>,这样以来,代码就被<li></li>每行隔开了,然后通过css添加行数,就非常简单了。






 关于 LearnKu
关于 LearnKu




推荐文章: