Sass 引入样式路径问题
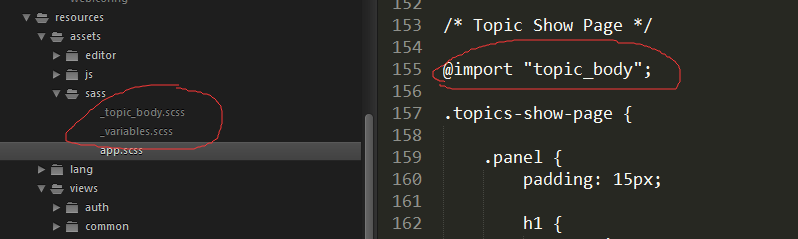
我在\resources\assets\sass\app.scss里面引入了自己的css文件目录,@import "../../../resources/assets/sass/theme";npm run watch-poll后报错File to import not found or unreadable: ../../../resources/assets/sass/vendor.
我把引入地址改成@import "theme"
还是会报File to import not found or unreadable:
请教各位大佬,如何解决这个问题







 关于 LearnKu
关于 LearnKu




推荐文章: