Laravel 中 vue 模板语法的使用问题,求解

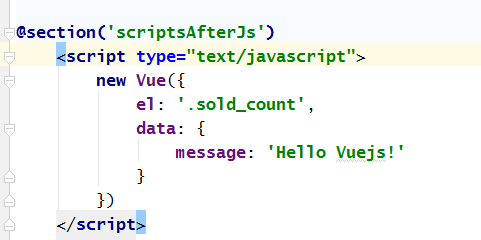
我在一个blade文件中想使用vue的模板语法,但是发现这样是不行的。
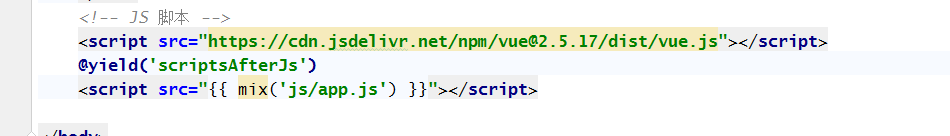
只有在app.blade.php中,在渲染app.js之前引入vue.js文件,并且把@yield('scriptsAfterJs')放在app.js之前,我上面的代码才会生效,能否解释一下为什么呢?因为我在模板中有时候不想用vue组件,只想用vue的模板语法,laravel的本身不是已经包含了vue吗?为什么我一定要引入vue.js并且在app.js渲染之前定义vue实例才能使用呢?





 关于 LearnKu
关于 LearnKu




推荐文章: