如何为自己的开源项目弄一个漂亮的文档
其实这却实是一个比较大的需求我一直想弄一个这样的工具由于时间的原因一直没搞。
其实目前来看使用 Jekyll 是比较理想的文档工具了,只需要自己找一个满意的主题或者简单的自己做一个主题就好学习成本很低的。
然后 GitHub 官方就支持 Jekyll,只需要在项目里创建 gh-pages 分支,把网站源码放里面就可以生动得到一个静态网站了,关于 GitHub Pages 请参阅:https://pages.github.com/
静态网站生成工具目前已经有很多了 Hexo, Hugo, Pugo 等各种花样儿的。
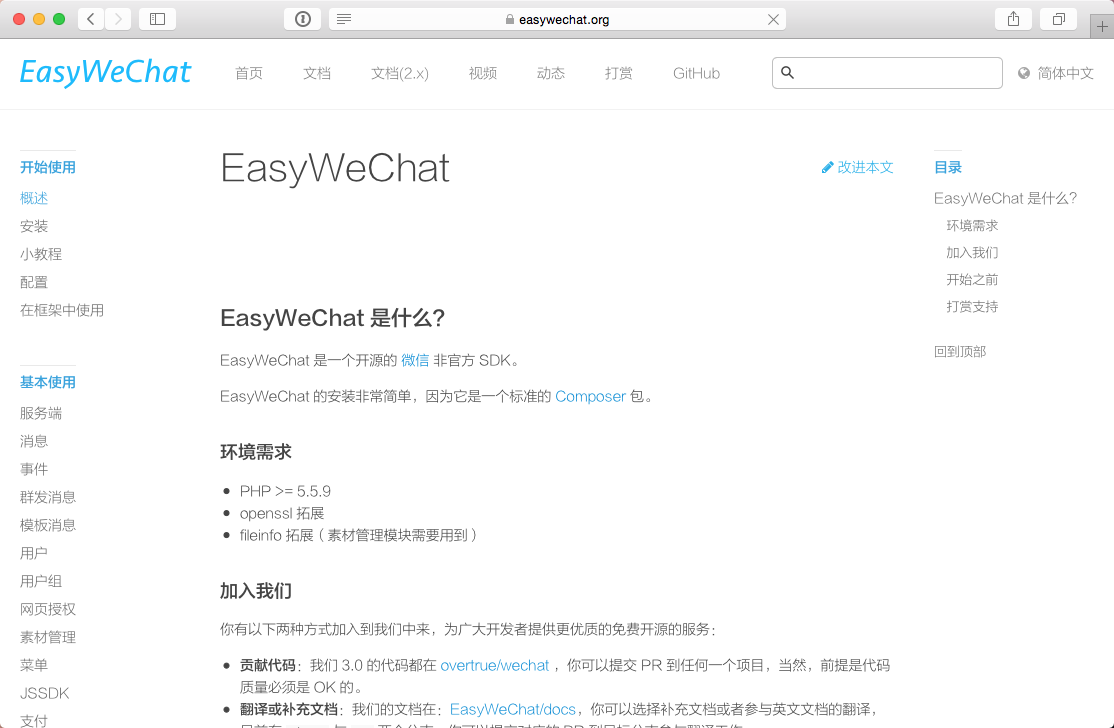
下面介绍一下我的 EasyWeChat 文档创建过程吧:
我当时也是纠结了好久找了各种玩法,然后最终看到了 http://hexo.io 恰恰符合我的期望。于是就直接 clone 了他们的官网代码 hexojs/site 拿来用了。
它的原理其实很简单的使用 Travis-CI 在提交变更时触发自动构建 hexo generate, hexo 生成静态网站内容然后 push 到 EasyWeChat/easywechat.github.io 就完成了。
当然我这里为了把文档与网站代码分开把文档单独放在了 EasyWeChat/docs 这个库里这样便于他人贡献。
所以上面的自动构建过程里其实包含了从这个文档库取文档再构建的过程。travis 脚本可以参见: EasyWeChat/site/blob/master/.travis.yml
然后在 EasyWeChat/site 与 EasyWeChat/docs 都使用了 travis 钩子所以修改两个库的内容都会触发 site 库的构建生成静态网站。
希望对大家有帮助。







 关于 LearnKu
关于 LearnKu




推荐文章: