未登录跳转到登录页面的问题
教程里的代码是:
// 未登录跳转到登录页面
if (!this.$parent.checkLogin()) {
wepy.navigateTo({
url: '/pages/auth/login'
})
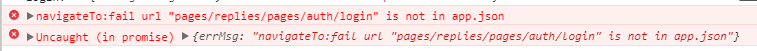
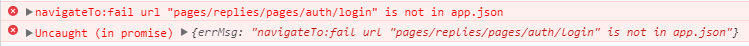
}测试出来出现这样的问题
只能在代码里改为 url: '../auth/login' 才正常运行
大家有遇到这个问题吗?还是只有我出现这个问题?






 关于 LearnKu
关于 LearnKu




推荐文章: