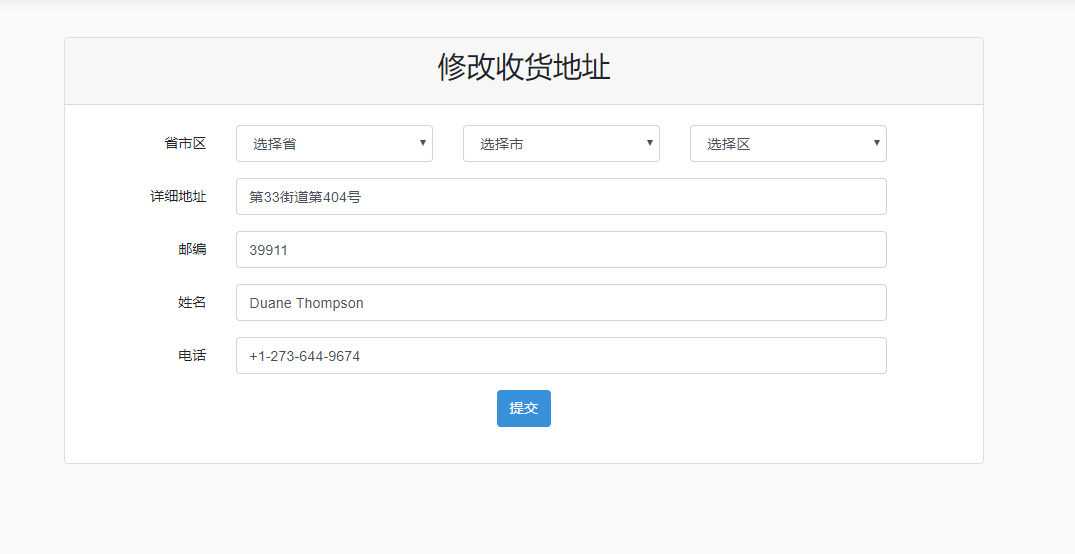
加入这段代码后点击修改时地址还是什么没有被自动选择上?
<select-district :init-value="{{ json_encode([$address->province, $address->city, $address->district]) }}" @change="onDistrictChanged" inline-template>
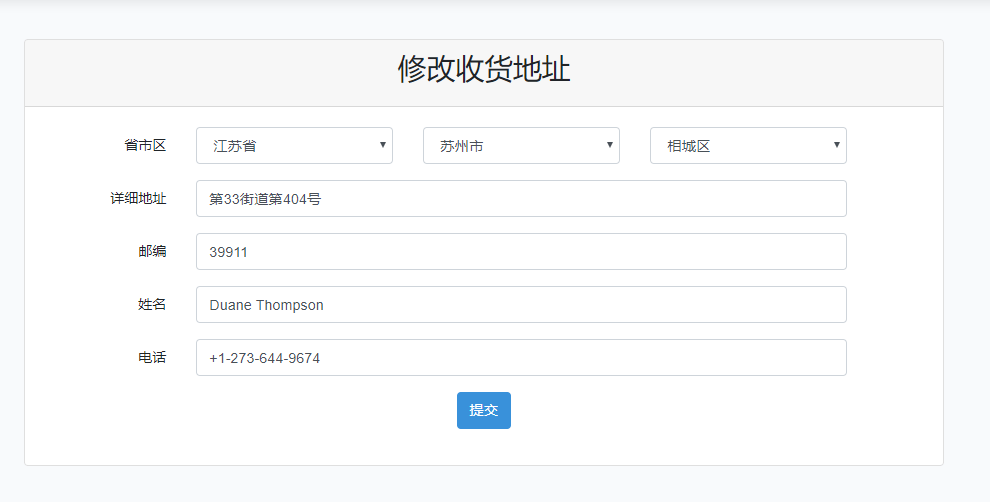
我给上面这段加到create_and_edit的模板里,列表里点击修改后,地址还是什么变化也没,还是让我重新选择,新增可以正常用,怎么回事呢?
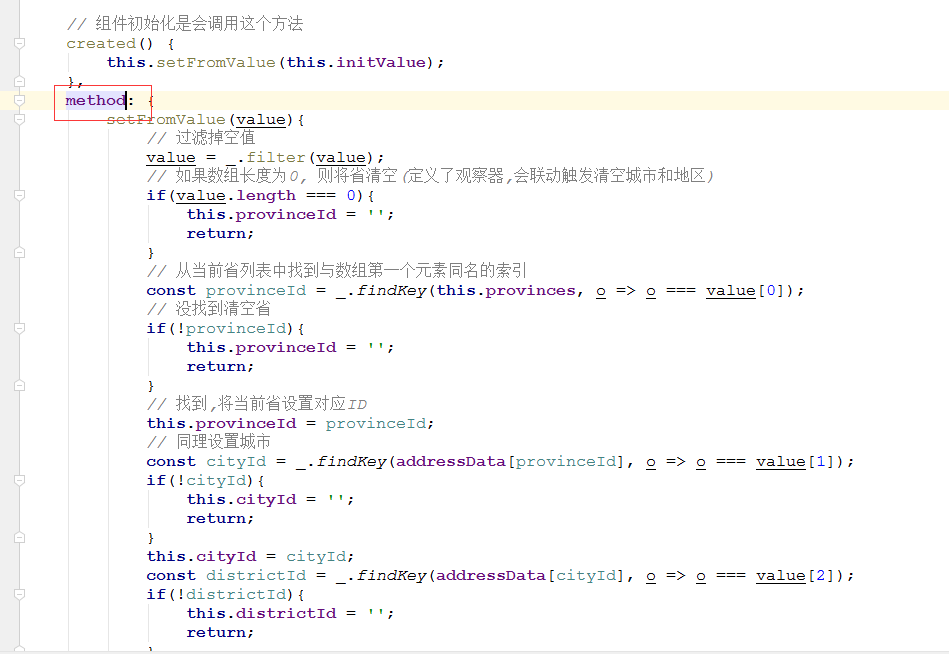
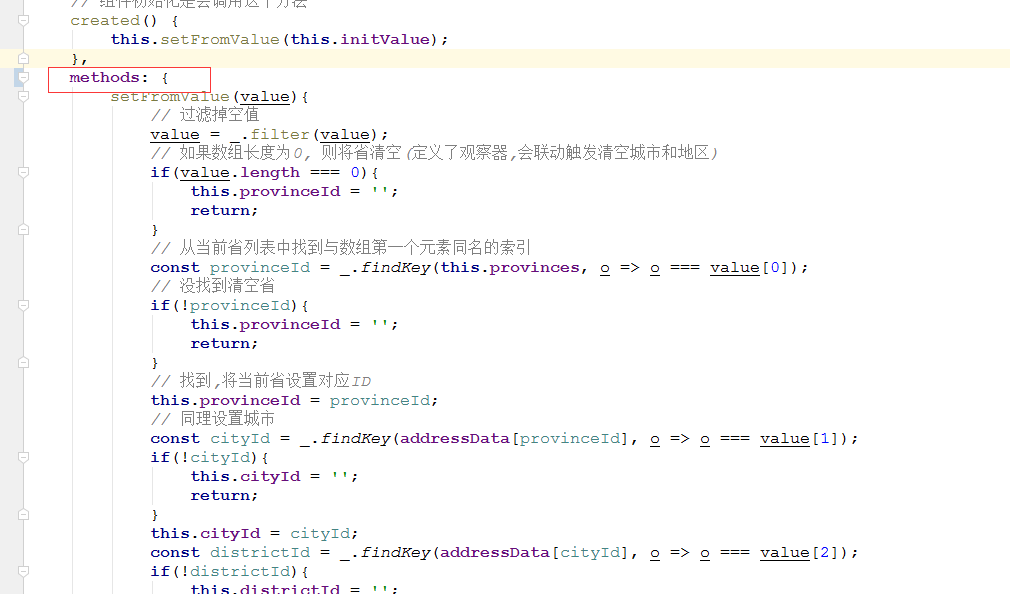
还是这一段加在哪里呢?我加在@endsection的上面,下面是加了上面这段之后的提示
app.js?id=f36d92bbe9db7222f946:46562 Uncaught TypeError: Cannot read property 'type' of undefined
at genInlineTemplate (app.js?id=f36d92bbe9db7222f946:46562)
at genData$2 (app.js?id=f36d92bbe9db7222f946:46513)
at genElement (app.js?id=f36d92bbe9db7222f946:46336)
at genNode (app.js?id=f36d92bbe9db7222f946:46669)
at app.js?id=f36d92bbe9db7222f946:46632
at Array.map (<anonymous>)
at genChildren (app.js?id=f36d92bbe9db7222f946:46632)
at genElement (app.js?id=f36d92bbe9db7222f946:46338)
at genNode (app.js?id=f36d92bbe9db7222f946:46669)
at app.js?id=f36d92bbe9db7222f946:46632








 关于 LearnKu
关于 LearnKu




推荐文章: