编辑器中写入 JavaScript 代码片段并用 <script> 包含会执行这段 JS 代码?
场景复原:
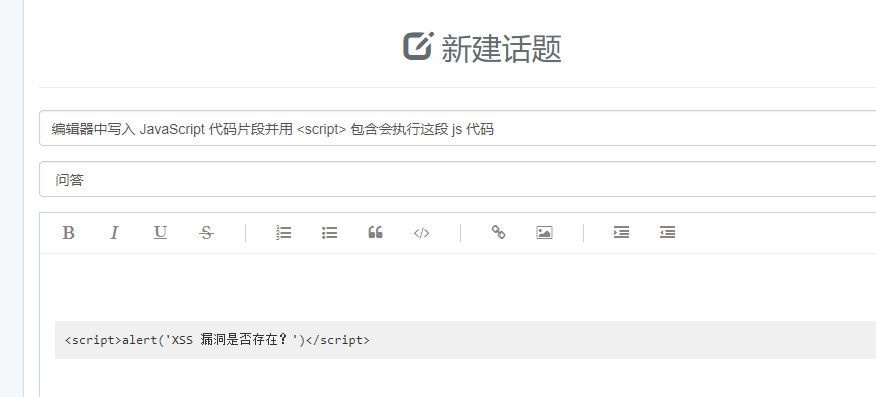
- 在 发布页:http://larabbs.test/topics/create 编辑器中选择
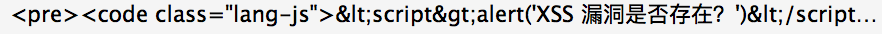
</>,选择JavaScript脚本语言,输入<script>alert('XSS 漏洞是否存在?')</script>内容,点击保存后存入数据库中的内容为:<pre><code class="lang-js"><script>alert('XSS 漏洞是否存在?')</script></code></pre>
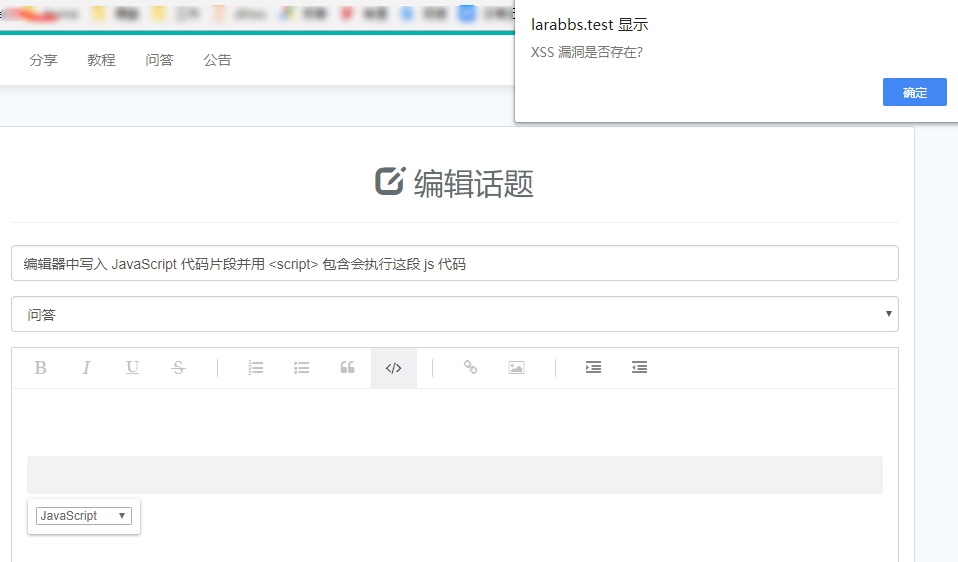
- 编辑新发布的内容,会发现编辑器中的代码片段不见了

- 将光标移动到编辑器里面的
JavaScript代码片段上,并点击进入空白的代码片段,按两次<-后退键,就会执行里面的 js 脚本
疑惑点:
- 有知道出现这个问题的原因吗?
- 执行编辑器里面的
JavaScript脚本是编辑器的解析问题吗? - 大家有解决这个问题的方案吗?
希望知道的能告知,小弟跪谢!






 关于 LearnKu
关于 LearnKu




推荐文章: