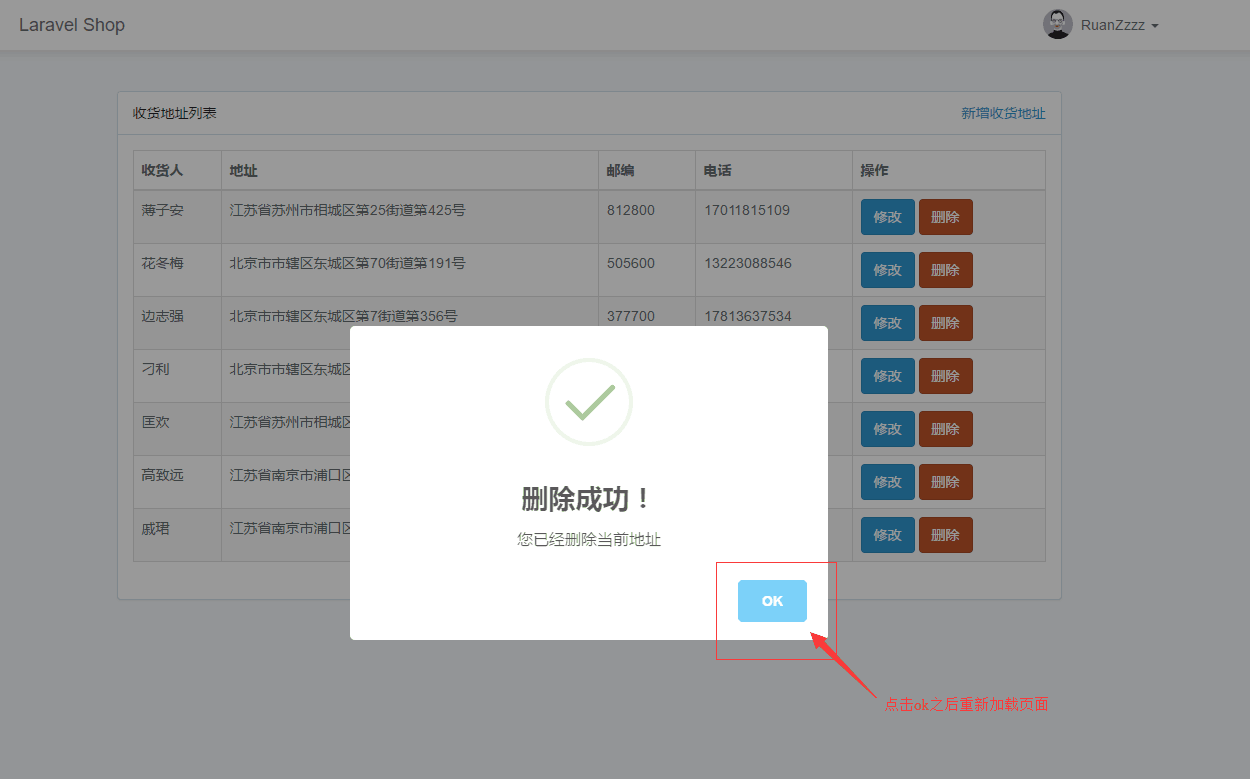
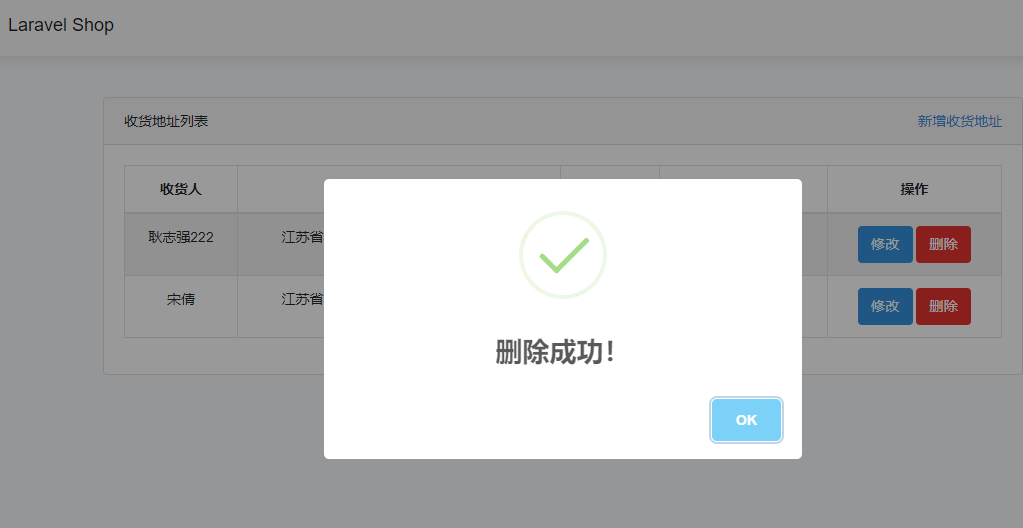
删除按钮后给用户一个提示,提示用户删除完成
在做到这的时候,我加了一个提示用户删除成功的提示(主要是我有点强迫症,想弄完整啦!)
效果如下:
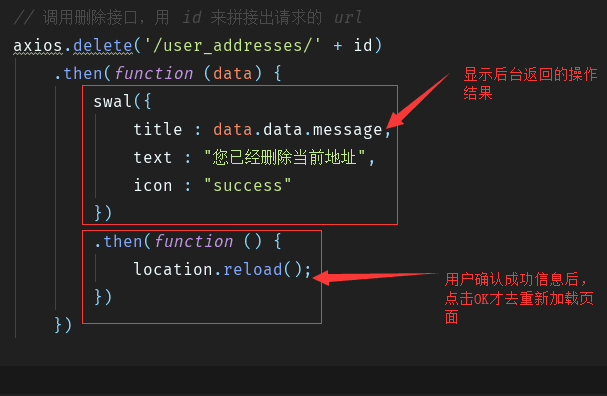
js代码:
这个百度一下就OK了,我之所以发出来,只是想方便一下各位小哥,因为万一如果可能maybe有小哥需要的话,嘿嘿
(各位可以自己改进哈,我也就随便写写就往上丢了,(^▽^))







 关于 LearnKu
关于 LearnKu




推荐文章: