PHPHub 所有项目正式开源! (包括 iOS, Android, Web, Server, UI)
说明
社区目前在功能大改动中,客户端暂时不再维护,等功能最终确定才会开始发布新版本,不过目前有考虑使用 小程序来替换。
趁着 团队寻找新项目 的时间空隙, 我们团队 作为练手, 为 PHPHub 做了 iOS 和 Android 客户端, 并开源, 供大家互相学习参考, 欢迎各种提 issue 和 pr ;-)
应用下载地址
Android 下载链接: 等待更新中... 时间不确定...
PHPHub related projects
- PHPHub-iOS by [@Aufree](https://learnku.com/users/5)
- PHPHub-Server by [@Summer](https://learnku.com/users/1)
- PHPHub-Android by [@Kelvin](https://learnku.com/users/2) and @Xiaoxiaoyu
- PHPHub-UI by [@Summer](https://learnku.com/users/1) and [@Aufree](https://learnku.com/users/5)
- PHPHub-Web by [@Summer](https://learnku.com/users/1)
iOS
PHPHub for iOS 是 PHPHub 的官方 iOS 客户端, 完美适配 iPhone 和 iPad, 兼容 iOS 8, 使用了最新的 PHPHub API, 支持 APNS, 全屏广告, 扫描登录等功能, 集成了 Google Analytics, Crashlytics , JPush, UMeng 等众多第三方服务.
iPhone 预览图

iPad 预览图

中文文档: http://aufree.github.io/phphub-ios/
GitHub 地址: https://github.com/Aufree/phphub-ios
Android
PHPHub for Android 为 PHPHub Android 客户端, 项目采用 MVP 模式架构, RxJava 处理 API 请求返回数据, 实现了二维码扫描登录, 消息提醒, 选项卡切换等功能

GitHub 地址: https://github.com/CycloneAxe/phphub-andro...
Web & Server
GitHub 地址: https://github.com/summerblue/phphub5
UI
PHPHub UI 是 PHPHub iOS 和 Android 应用的设计稿, 设计稿包括界面, Banner, 应用空视图, Apple Reviews 设计图等

GitHub 地址: https://github.com/phphub/phphub-ui
登录 App
- 下载 App 后,进入 App 个人页面,点击扫码登录按钮。
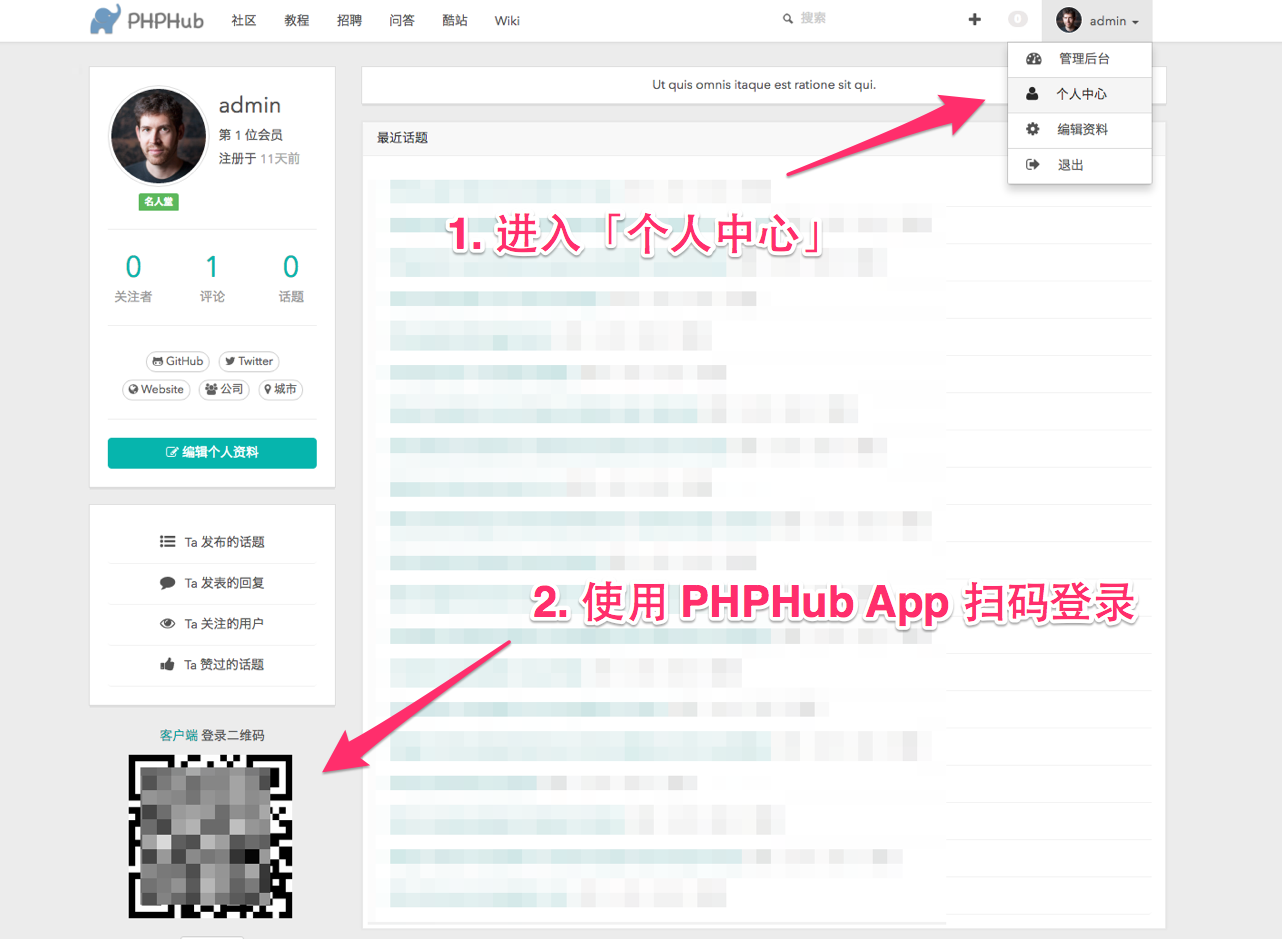
- 打开 PHPHub 桌面 Web 端,进入 Web 版个人中心,对准如下位置的二维码扫描:

Made With :heart: By The EST Group.







 关于 LearnKu
关于 LearnKu




推荐文章: