sh: 1: node_modules/webpack?
$ npm run watch-poll的时候 报错
后来看网上的贴说在linux环境下将package.json里的scripts下的cross-env都去掉 devDependencies不变也就是下面这样
"scripts": {
"dev": "npm run development",
"development": "NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch": "NODE_ENV=development node_modules/webpack/bin/webpack.js --watch --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch-poll": "npm run watch -- --watch-poll",
"hot": "NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --hot --config=node_modules/laravel-mix/setup/webpack.config.js",
"prod": "npm run production",
"production": "NODE_ENV=production node_modules/webpack/bin/webpack.js --no-progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js"
},
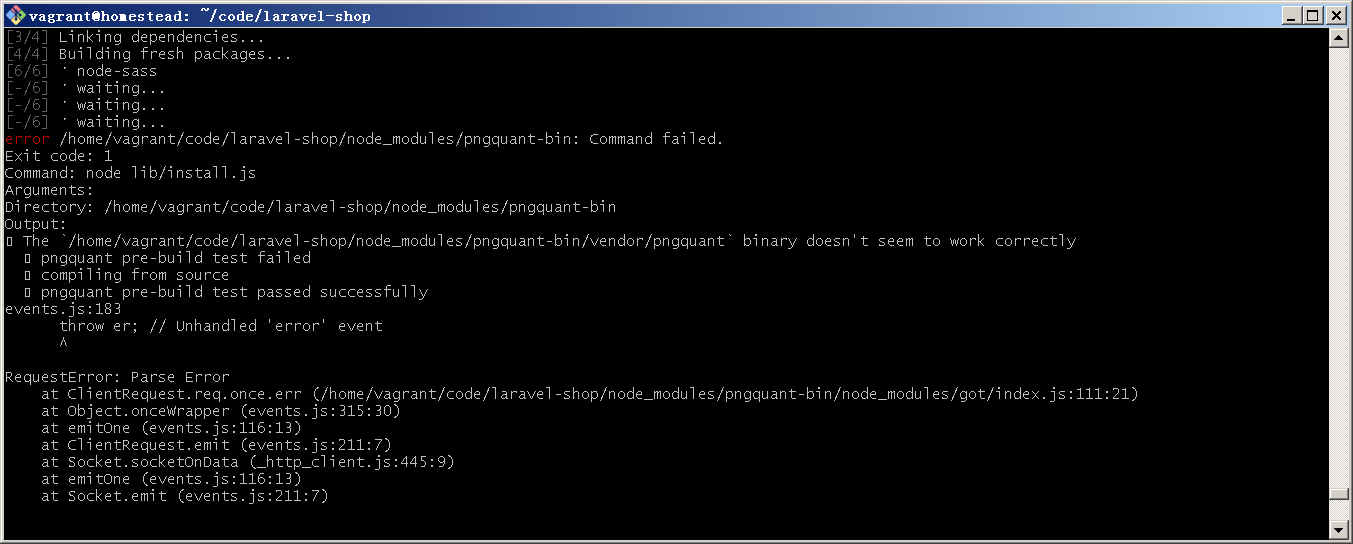
在执行npm run watch-poll 报sh: 1: node_modules/webpack/bin/webpack.js: not found
打开node_modules目录下看确实没有webpack目录 只有下面那些 在网上找了半天也没有说这个的 怎么办






 关于 LearnKu
关于 LearnKu




推荐文章: