关于父页面传值到组件的问题?
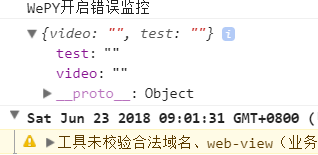
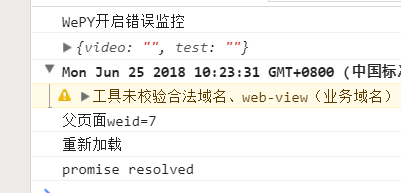
传值光看到key,没有value。。
父页面:
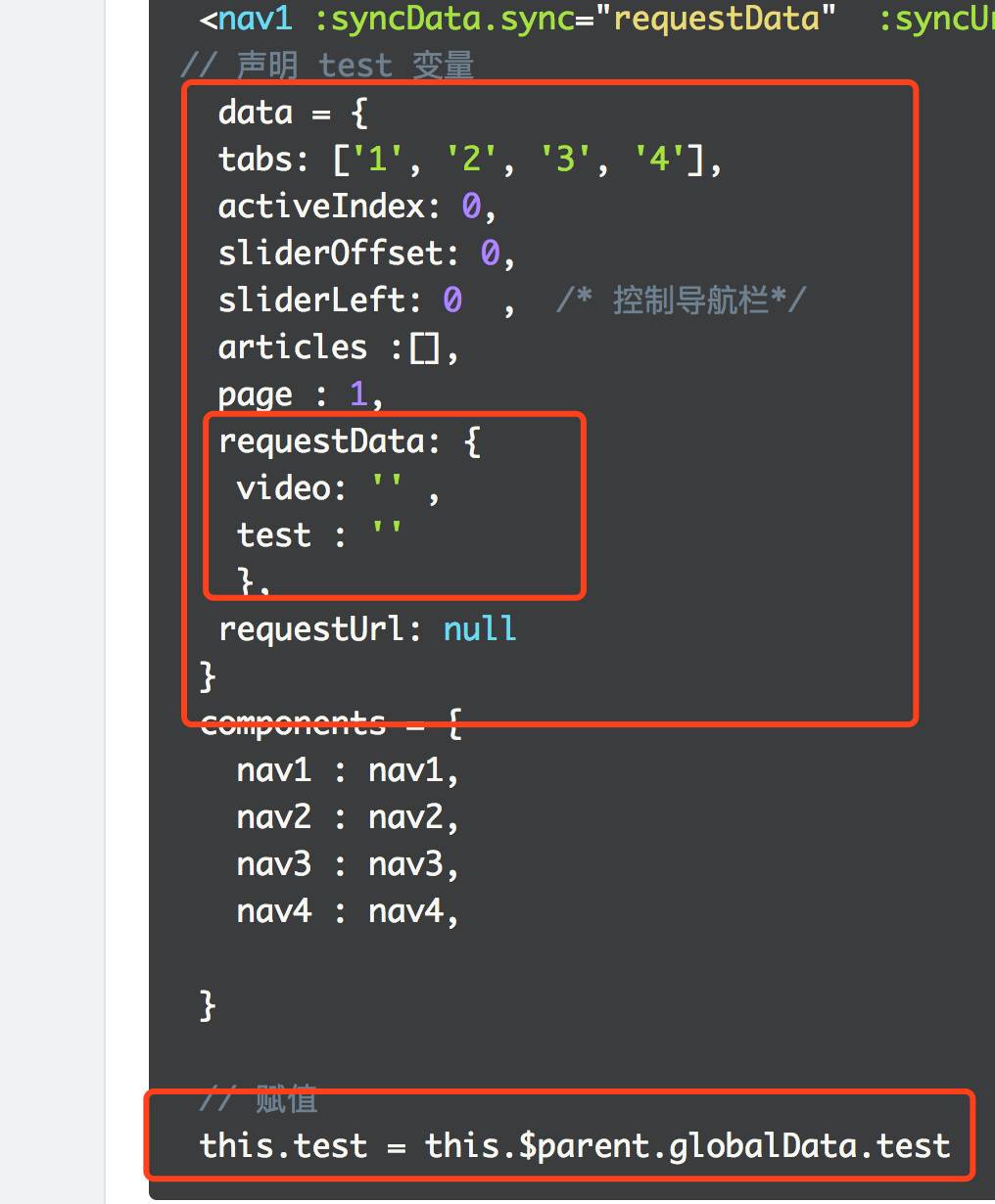
<nav1 :syncData.sync="requestData" :syncUrl.sync="requestUrl"></nav1>
// 声明 test 变量
data = {
tabs: ['1', '2', '3', '4'],
activeIndex: 0,
sliderOffset: 0,
sliderLeft: 0 , /* 控制导航栏*/
articles :[],
page : 1,
requestData: {
video: '' ,
test : ''
},
requestUrl: null
}
components = {
nav1 : nav1,
nav2 : nav2,
nav3 : nav3,
nav4 : nav4,
}
// 赋值
this.test = this.$parent.globalData.test到组件nav1 中:
props = {
// 父页面传入,请求参数
syncData: {
type: Object,
default: {}
},
// 父页面闯入,请求url
syncUrl: {
type: String,
default: 'articles'
}
}
// 打印
onLoad(){
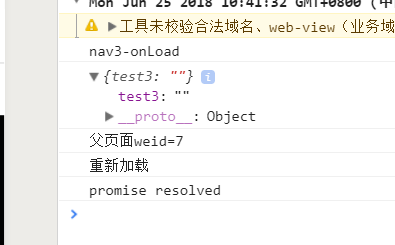
console.log(this.syncData)
this.getTitles()
}
打印结果










 关于 LearnKu
关于 LearnKu




推荐文章: