33. Ajax 删除回复
- 本系列文章为
laracasts.com的系列视频教程——Let's Build A Forum with Laravel and TDD 的学习笔记。若喜欢该系列视频,可去该网站订阅后下载该系列视频, 支持正版 ;- 视频源码地址:github.com/laracasts/Lets-Build-a-...;
- 本项目为一个 forum(论坛)项目,与本站的第二本实战教程 《Laravel 教程 - Web 开发实战进阶》 类似,可互相参照。
本节说明
- 对应视频教程第 33 小节:Ajaxifying the Delete Reply Button
本节内容
本节我们来实现 Ajax 删除回复。首先更改视图:
forum\resources\views\threads\reply.blade.php
.
.
@can('update',$reply)
<div class="panel-footer level">
<button class="btn btn-xs mr-1" @click="editing = true">Edit</button>
<button class="btn btn-xs btn-danger mr-1" @click="destroy">Delete</button>
</div>
@endcan
.
.可以看到我们定义了一个destroy方法,现在我们新增此方法:
forum\resources\assets\js\components\Reply.vue
.
.
methods:{
update() {
axios.patch('/replies/' + this.attributes.id,{
body:this.body
});
this.editing = false;
flash('Updated!');
},
destroy() {
axios.delete('/replies/' + this.attributes.id);
flash('Your reply has been deleted!');
}
}
.
.我们还需要修改控制器的destroy方法:
forum\app\Http\Controllers\RepliesController.php
.
.
public function destroy(Reply $reply)
{
$this->authorize('update',$reply);
$reply->delete();
if (request()->expectsJson()){
return response(['status' => 'Reply deleted']);
}
return back();
}
.
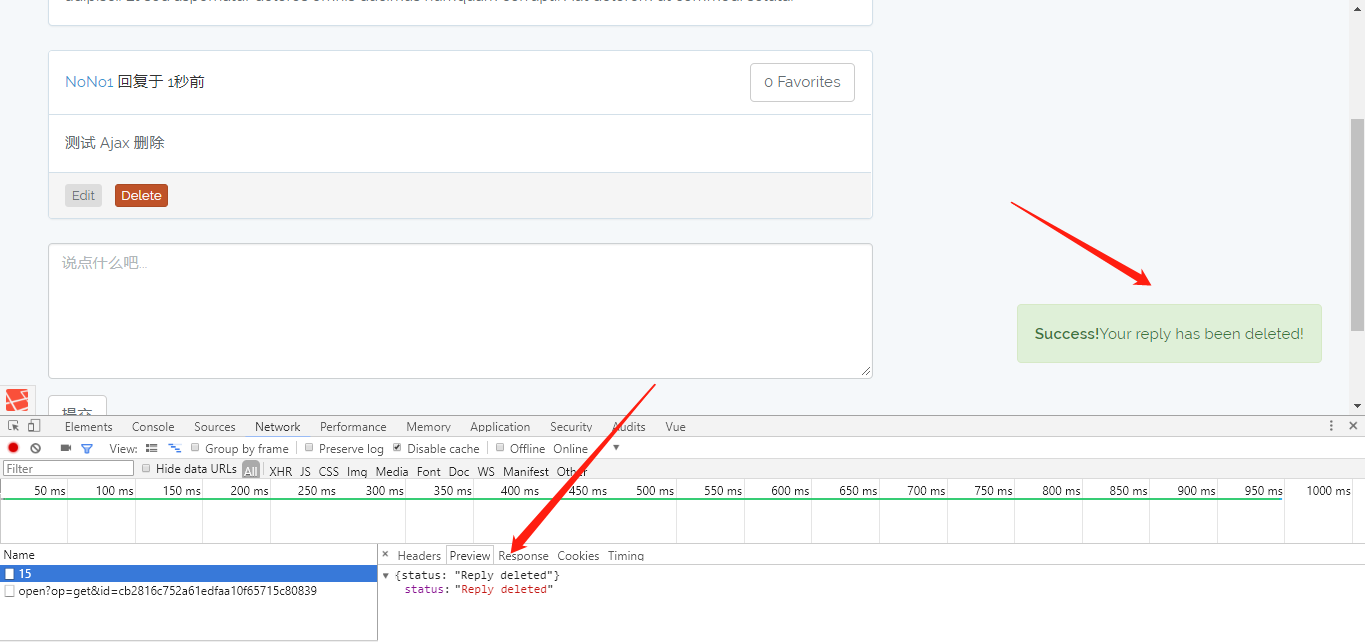
.现在如果我们尝试删除:
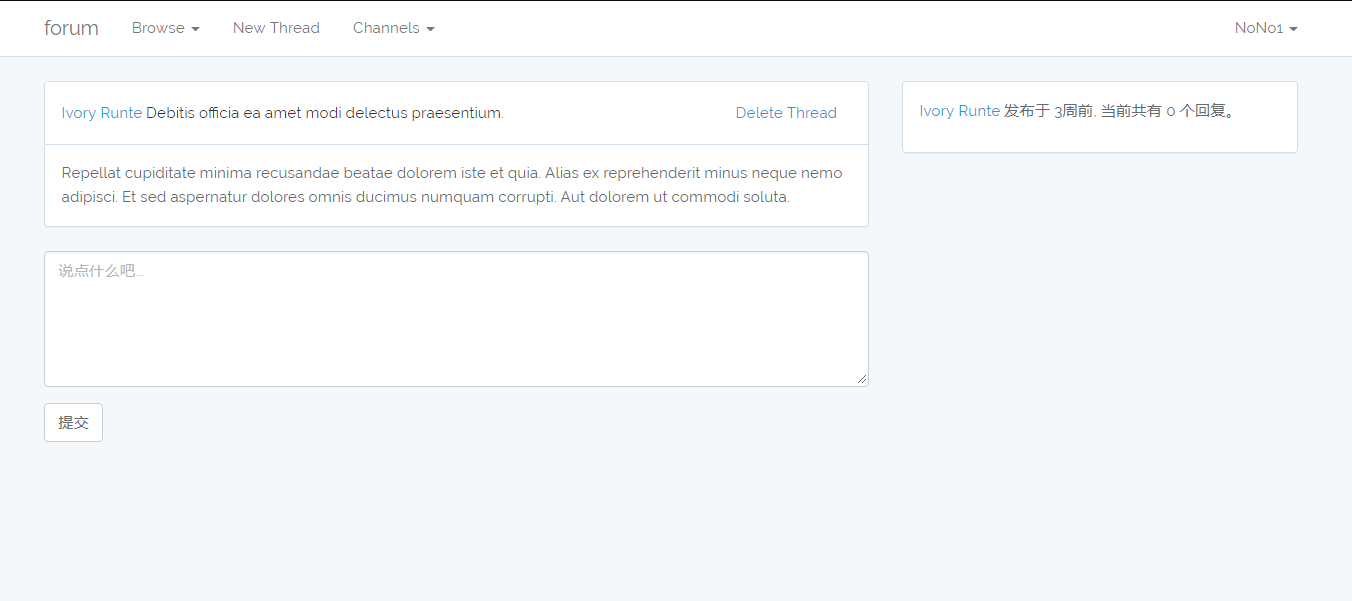
可以看到已经成功删除,但是我们要刷新页面才能看到效果:
我们编辑一下组件,当我们删除回复时,我们让被删除的回复区域隐藏:
forum\resources\assets\js\components\Reply.vue
.
.
destroy() {
axios.delete('/replies/' + this.attributes.id);
$(this.$el).fadeOut(300, () => {
flash('Your reply has been deleted!');
});
}
.
.编译后即可重新查看效果。

 TDD 构建 Laravel 论坛笔记
TDD 构建 Laravel 论坛笔记



 关于 LearnKu
关于 LearnKu




推荐文章: