062. 快速切换登录用户 —— viacreative/sudo-su
快速切换登录用户 —— viacreative/sudo-su
viacreative/sudo-su 是一个快速切换登录用户的扩展包,它解决了一个非常实际的问题,就是开发过程中,我们经常需要在某几个账号之间来回切换,使用不同角色的用户调试流程。虽然我们可以使用多个浏览器,每个浏览器登录一个用户,但是每次进入登录页面,输入账号密码,依然是一个麻烦且没有效率的事情。
viacreative/sudo-su 在每个页面的角落加上了一个按钮,让我们可以切换任意一个用户,这样就会方便很多,而且还考虑到了安全的问题,只有特定后缀的域名才能访问。
安装
扩展包对 Laravel 版本没有要求,只是要求 PHP 大于 7.0,这节课就在一个 5.5 的项目中测试一下。
$ git checkout -b sudosu
$ composer require viacreative/sudo-su 
扩展包没有没有包自动发现,所以需要手动注册一下,但是不应该注册到全局,而是需要它的时候才加载。
app/Providers/AppServiceProvider.php
.
.
.
public function register()
{
if (config('app.debug')) {
$this->app->register('VIACreative\SudoSu\ServiceProvider');
}
}
.
.
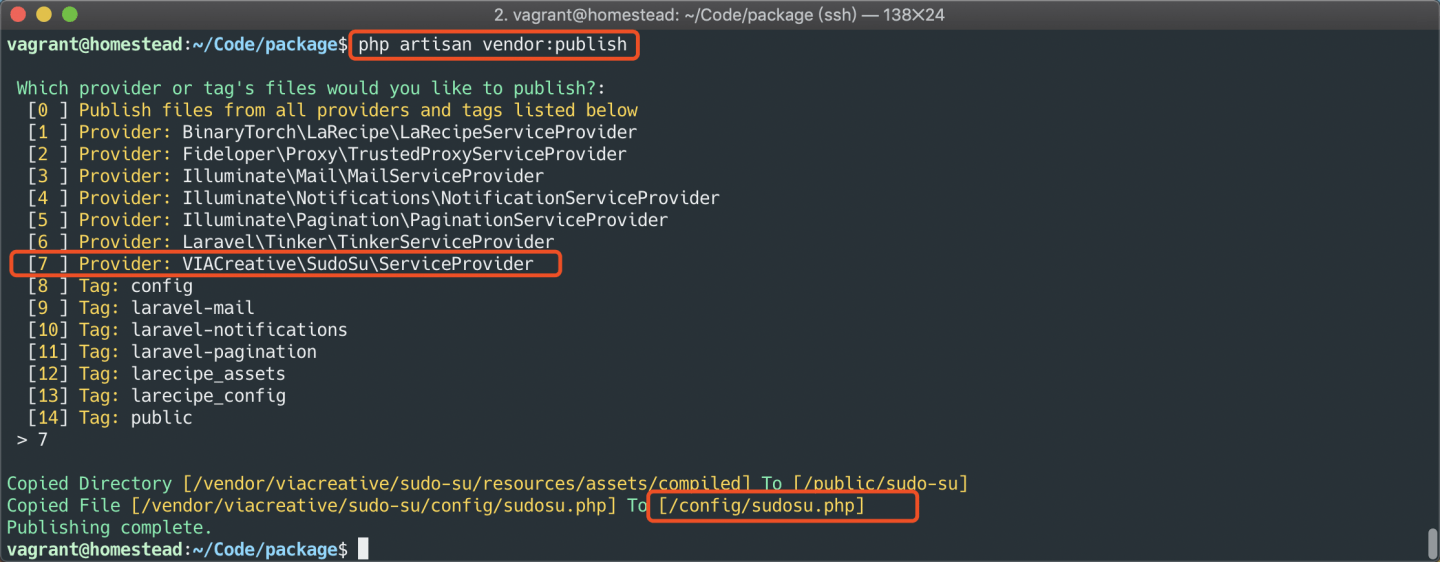
.接着把配置文件发布出来:
php artisan vendor:publish
使用
快速创建注册登录的逻辑:
$ php artisan make:auth最后只需要在 layout 中写一段代码即可。
resources/views/layouts/app.blade.php
@if (config('app.debug'))
@include('sudosu::user-selector')
@endif
<!-- Scripts -->
<script src="{{ asset('js/app.js') }}"></script>
</body>
</html>通常情况下我们的页面都会继承 layout,但是这里的测试页面 welcome 页面没有继承 layout,也可以单独引入一下:
resources/views/welcome.blade.php
.
.
.
@if (config('app.debug'))
@include('sudosu::user-selector')
@endif
</body>
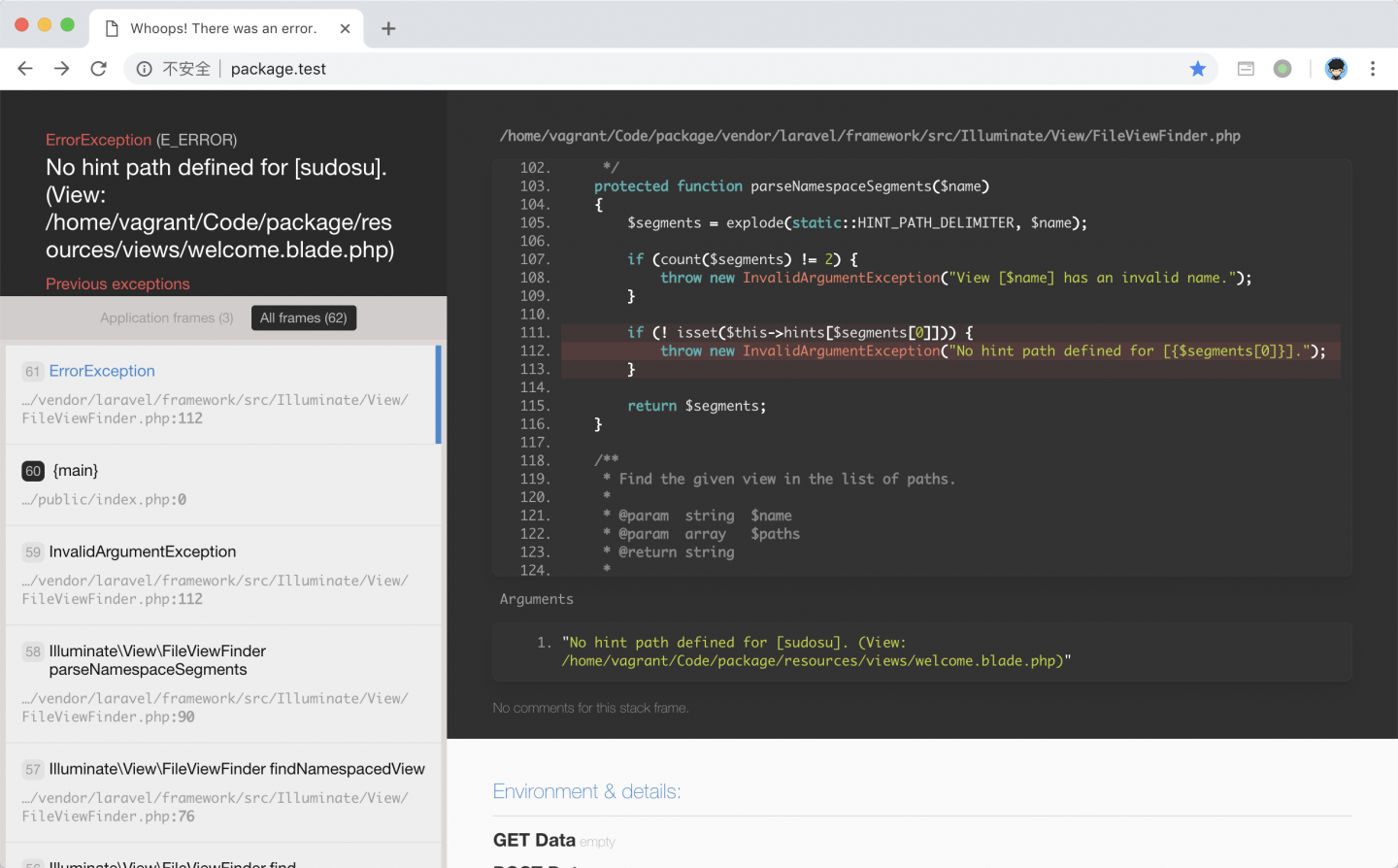
</html>访问首页,package.test 。

这时候你会发现扩展包报错了,因为默认情况下,只有域名是 .dev 或 .local 的网站才能访问,现在使用的是 .test,所以修改一下配置:
config/sudosu.php
.
.
.
'allowed_tlds' => ['dev', 'local', 'test'],
.
.
.
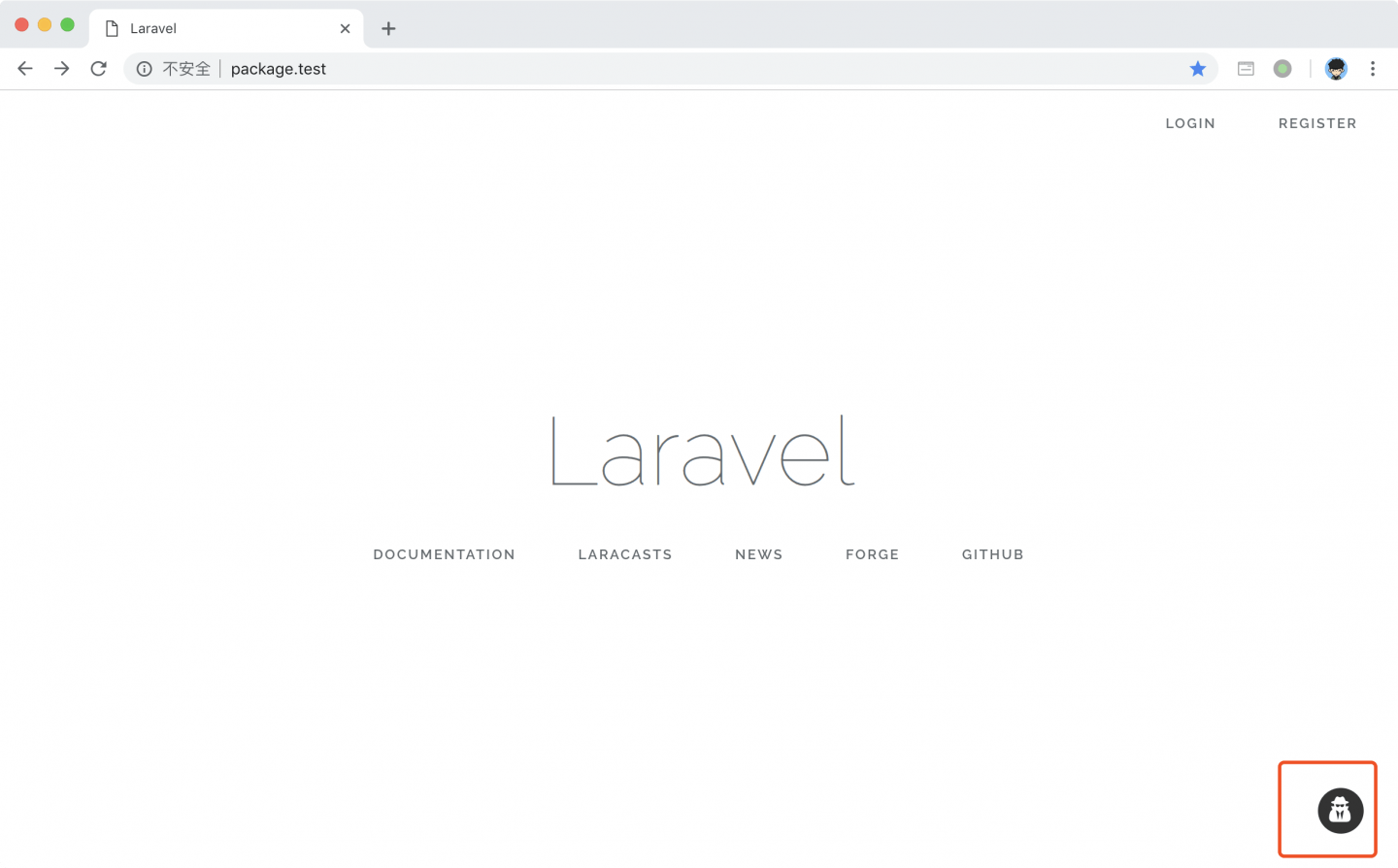
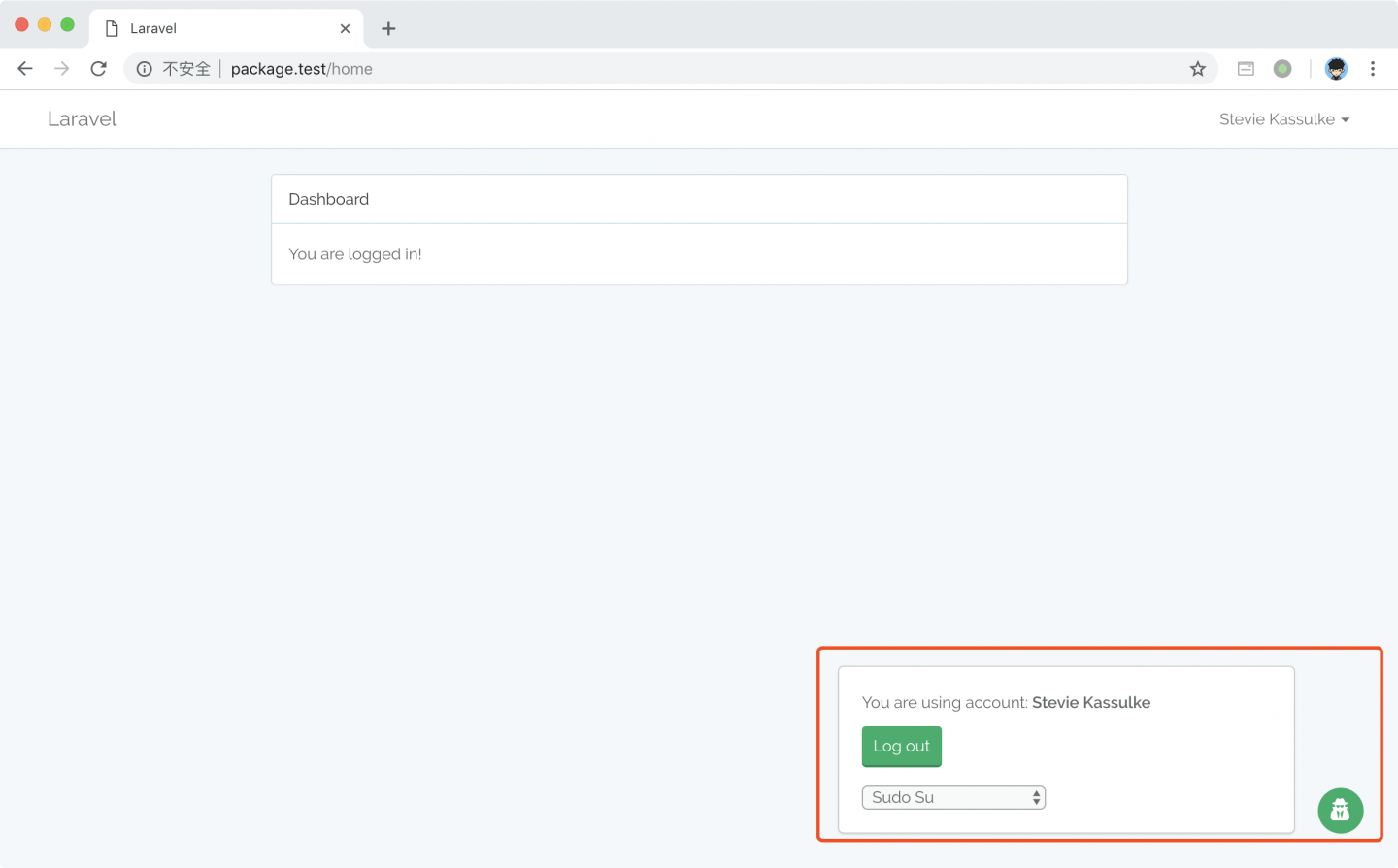
右下角出现了一个按钮,黑色说明这个组件没有启用。

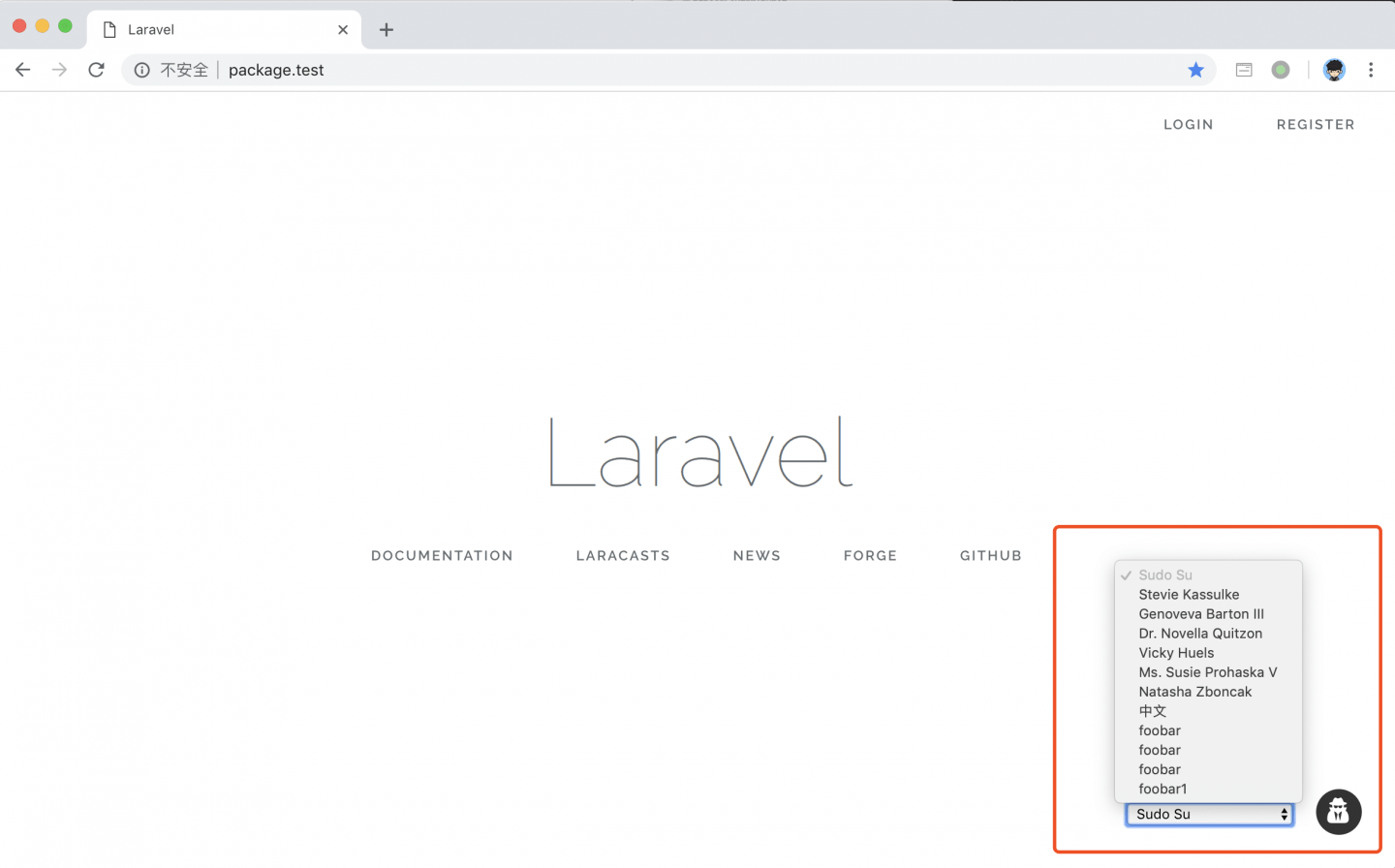
点击按钮,选择一个用户,即可直接登录,这时候按钮变成绿色,点击可以退出登录。

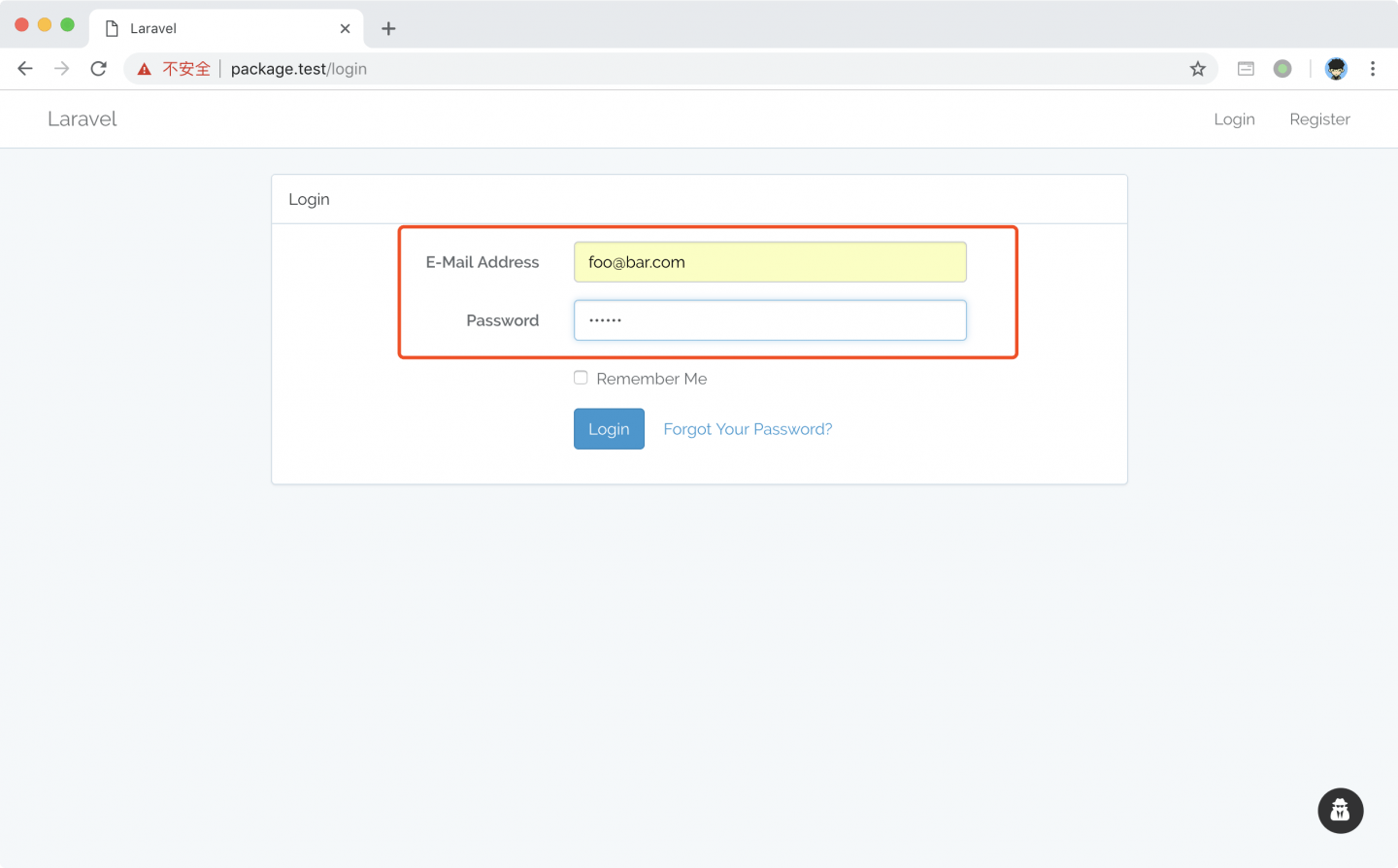
如果先通过正常的登录页面登录某个用户。


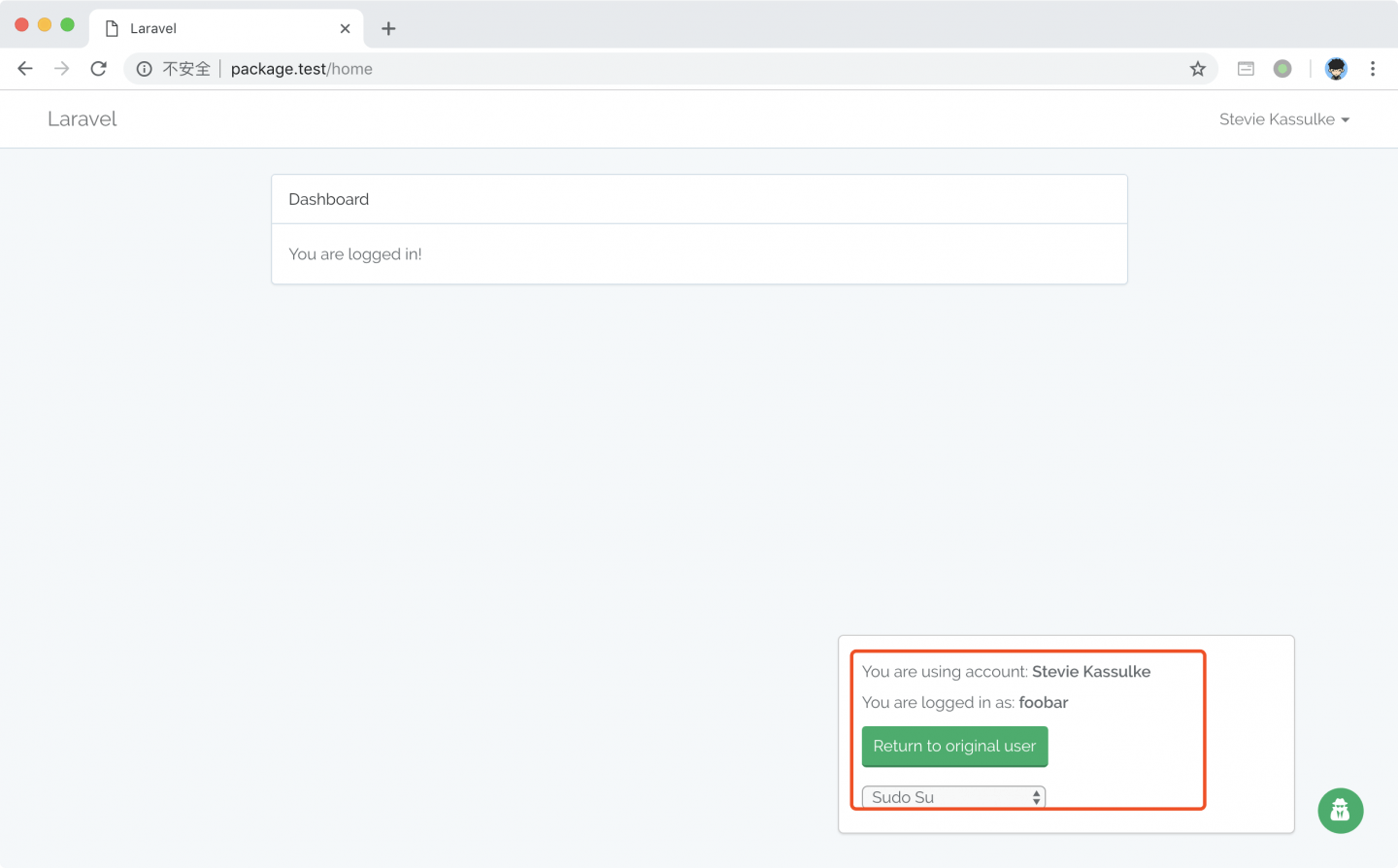
这个按钮依然是未启用状态,随便切换几个登录用户,再来点击按钮。

这里的 Return to original user ,点击以后就能回到最开始我们手动登录的用户。
整个功能非常简单实用,赶紧安装一下。
代码版本控制
$ git add -A
$ git commit -m 'viacreative/sudo-su'





 关于 LearnKu
关于 LearnKu



